티스토리 뷰
안녕하세요 탐구소년입니다.
오늘은 자바스크립트 코드를 작성해 텍스트를 복사하는 기능을 구현한 예제를 준비하였습니다.
예제 코드를 보관하기 위해 폴더 하나를 만들고, 거기에 index.html, index.css, 그리고 index.js 파일까지 총 세 개의 파일을 생성하였습니다.

그리고 다음은 각각의 파일에 작성된 코드입니다.
index.html
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
|
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link href="index.css" rel="stylesheet" type="text/css">
<script src="index.js"></script>
<title>자바스크립트 텍스트 복사</title>
</head>
<body>
<div id="container">
<h1>내용 입력</h1>
<textarea id="myText"></textarea>
<br>
<button onclick="copyTextAreaValue()">복사</button>
</div>
</body>
</html>
|
cs |
index.css
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
|
#container{
margin: 5px auto;
padding: 20px;
width: 480px;
height: 240px;
text-align: center;
border: 1px solid teal;
border-radius: 18px;
font-family: monospace;
background-color: cornsilk;
}
h1{
color:teal;
font-size: 48px;
}
textarea{
padding: 10px;
border: 1px solid teal;
resize: none;
}
button{
width: 80px; height: 32px;
margin: 10px;
font-size: 18px;
color: white;
background-color: teal;
border: none;
border-radius: 18px;
}
|
cs |
index.js
|
1
2
3
4
5
6
|
function copyTextAreaValue() {
var copyText = document.getElementById("myText");
copyText.select();
document.execCommand("copy");
alert("Copied the text: " + copyText.value);
}
|
cs |
은근히 코드의 양이 많습니다. 이 중에서도 주목해야 할 것은 자바스크립트 파일의 내용입니다.
index.js에 정의된 copyTextAreaValue() 함수에서는 가장 먼저 id가 myText인 <textarea> 요소를 선택했습니다. 그 다음 해당 요소는 select() 메소드를 호출하게 되는데, 이는 말그대로 해당 요소를 선택하겠다는 의미의 메소드입니다. 그러면 당연하게도 <textarea>는 '선택된' 상태가 됩니다. 이 상태에서 document 객체의 execCommand() 메소드를 "copy"라는 인자의 전달과 함께 호출하면, 선택되어 있는 요소인 <textarea id="myText">의 내용들이 복사됩니다. 참 쉽죠? 이 함수 하나면 간단한 복사 기능의 구현은 마무리가 됩니다.
이어지는 이미지들은 위 코드들의 실행 결과에 대한 이미지 캡쳐입니다.

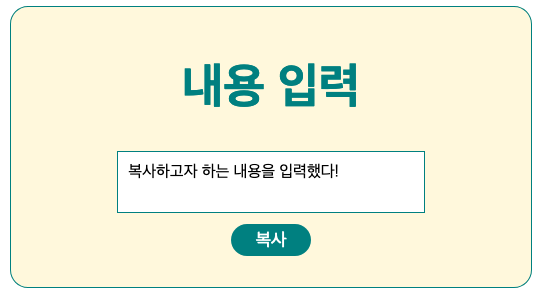
내용 입력 후

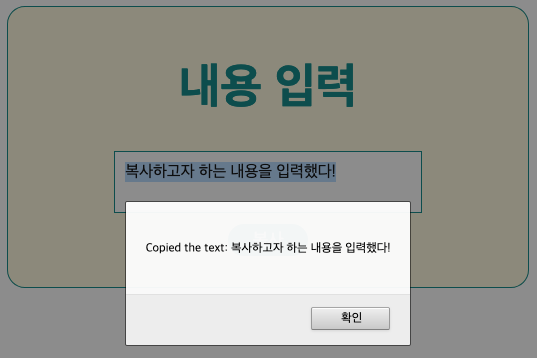
복사 버튼을 클릭! 그런 다음 아무 웹페이지로 이동하고(여기서는 네이버)

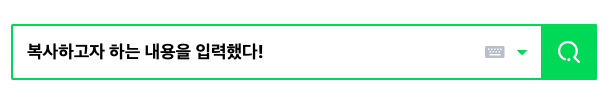
검색창에 붙여넣기(ctrl+v)를 하면, 빡! 끝^^
'IT > 프로그래밍' 카테고리의 다른 글
| [제이쿼리] 미니프로젝트 - 타이핑 게임 (3) | 2020.08.02 |
|---|---|
| visual studio 2019 설치 및 c언어 프로그램 실행하기 (0) | 2020.07.27 |
| 이클립스 설치하는 방법 (0) | 2020.07.05 |
| 자바 환경변수 설정하기 (0) | 2020.06.29 |
| 자바 JDK 설치하기 (0) | 2020.06.29 |
댓글
공지사항
