티스토리 뷰
안녕하세요 탐구소년입니다.
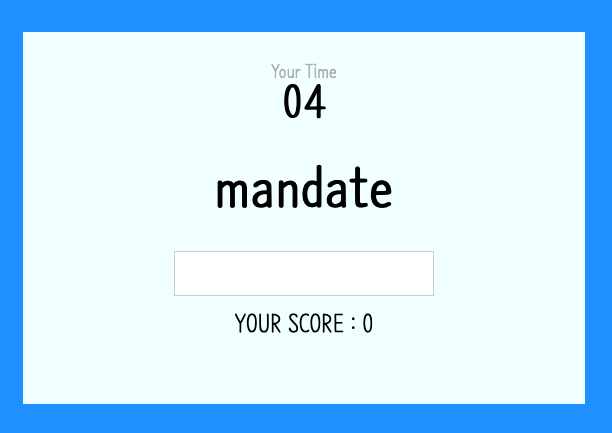
오늘은 HTML, CSS, JAVASCRIPT 공부를 갓 시작하신 분들이 도전해보시면 좋을 만한 프로젝트(?)를 하나 준비해봤습니다. 이름은 타이핑 게임으로 정해보았습니다. 프로젝트의 결과물은 다음과 같습니다.

페이지가 열리면 위와 같은 화면이 등장하고 여기에는 남은 시간, 영어 단어, 입력창 그리고 점수가 표시됩니다.
시간은 8초부터 시작을 하고, 남은 시간이 0초가 될 때까지 화면에 보이는 영어단어를 타이핑하는 게임입니다. 정확하게 타이핑을 마쳤을 때마다 스코어는 하나씩 올라가고, 영어단어는 새로운 것으로 교체되며 입력창은 리셋이 됩니다. 그리고 점수를 딸 때마다 시간은 소폭 증가하여 게임을 오래 지속할 수 있게 됩니다.
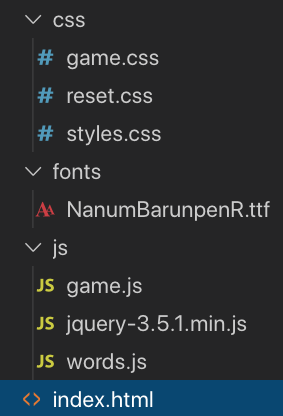
기본적으로 HTML과 CSS를 사용해서 형태를 구성했고, 게임의 기능은 자바스크립트 기반의 제이쿼리 라이브러리를 사용해 구현하였습니다. 따라서 제이쿼리 라이브러리 파일을 다운로드하거나 CDN을 복사하여 코드에 적용해주어야 하니 이 점 참고해주세요. 아래는 해당 페이지의 디렉토리 구성과 전체 코드입니다.

index.html
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
|
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link href="css/styles.css" rel="stylesheet">
<title>TYPING GAME!</title>
</head>
<body>
<div id="container">
<div class="game">
<p class="game__timertitle">Your Time</p>
<h1 class="game__timer">08</h1>
<h3 class="game__word"></h3>
<input class="game__input" type="text">
<p class="game__score">YOUR SCORE : <span>0</span></p>
<p class="game__terminated">FINAL SCORE : <span></span></p>
</div>
</div>
<script src="js/jquery-3.5.1.min.js"></script>
<script src="js/words.js"></script>
<script src="js/game.js"></script>
</body>
</html>
|
cs |
css/reset.css
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
|
/* http://meyerweb.com/eric/tools/css/reset/
v2.0 | 20110126
License: none (public domain)
*/
html, body, div, span, applet, object, iframe,
h1, h2, h3, h4, h5, h6, p, blockquote, pre,
a, abbr, acronym, address, big, cite, code,
del, dfn, em, img, ins, kbd, q, s, samp,
small, strike, strong, sub, sup, tt, var,
b, u, i, center,
dl, dt, dd, ol, ul, li,
fieldset, form, label, legend,
table, caption, tbody, tfoot, thead, tr, th, td,
article, aside, canvas, details, embed,
figure, figcaption, footer, header, hgroup,
menu, nav, output, ruby, section, summary,
time, mark, audio, video {
margin: 0;
padding: 0;
border: 0;
font-size: 100%;
font: inherit;
vertical-align: baseline;
}
/* HTML5 display-role reset for older browsers */
article, aside, details, figcaption, figure,
footer, header, hgroup, menu, nav, section {
display: block;
}
body {
line-height: 1;
}
ol, ul {
list-style: none;
}
blockquote, q {
quotes: none;
}
blockquote:before, blockquote:after,
q:before, q:after {
content: '';
content: none;
}
table {
border-collapse: collapse;
border-spacing: 0;
}
|
cs |
css/styles.css
|
1
2
3
4
5
6
7
8
9
10
11
|
@import "reset.css";
@import "game.css";
@font-face{
src: url(../fonts/NanumBarunpenR.ttf);
font-family: nanum;
}
html, body{
font-family: nanum;
}
|
cs |
css/game.css
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
|
#container{
width: 100vw; height: 100vh;
background-color: dodgerblue;
display: flex; justify-content: center;
align-items: center;
}
.game{
width: 375px;
background-color: azure;
text-align: center;
padding: 20px;
box-sizing: border-box;
}
.game__timertitle{
font-size: 12px;
color: #aeaeae;
}
.game__timer{
font-size: 28px;
font-weight: 700;
}
.game__word{
font-size: 36px;
font-weight: 900;
margin: 25px 0;
}
.game__input{
font-size: 18px;
font-family: nanum;
width: 50%;
}
.game__score{
margin: 10px 0;
}
|
cs |
js/words.js
|
1
2
3
4
5
6
|
const words = [
"vulnerable", "invulnerable", "mandate",
"profitable", "nerve", "substantive",
"candid", "candor", "dormant", "guilty", "equivocal", "gloom", "evident", "budget",
"convince", "assume", "reputation",
]
|
cs |
js/game.js
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
|
let time = 8;
let currentWord;
let interID;
let wordIdx;
let score = 0;
let reward = 5;
function terminateGame(){
clearInterval(interID);
$(".game__input").attr("disabled", "true");
$(".game__terminated span").text(score);
$(".game__terminated").css("visibility", "visible");
}
function decreTime(){
time -= 1;
const timerText =
time < 10 ? `0${time}` : `${time}`;
$(".game__timer").text(timerText)
if(time == 0){
terminateGame()
}
}
function refreshWord(){
wordIdx = parseInt(Math.random() * words.length);
currentWord = words[wordIdx]
$(".game__word").text(words[wordIdx])
}
function compareWord(){
const typedWord = $(".game__input").val();
if(currentWord == typedWord){
time += reward;
score++;
$(".game__input").val("");
$(".game__score span").text(score);
refreshWord()
if(score % 2 == 0 && reward > 1){
reward -= 1;
}
}
}
function init(){
$(".game__terminated").css("visibility", "hidden");
interID = setInterval(decreTime, 1000);
refreshWord()
}
$(document).ready(function(){
init();
$(".game__input").keyup(function(e){
compareWord();
})
})
|
cs |
'IT > 프로그래밍' 카테고리의 다른 글
| [NODEJS] passport 사용해 로컬 로그인 구현하기 (0) | 2020.08.26 |
|---|---|
| [NODEJS] morgan 사용하기 (1) | 2020.08.03 |
| visual studio 2019 설치 및 c언어 프로그램 실행하기 (0) | 2020.07.27 |
| 자바스크립트 클립보드 복사하기 기능 (0) | 2020.07.19 |
| 이클립스 설치하는 방법 (0) | 2020.07.05 |
댓글
공지사항
