티스토리 뷰
안녕하세요 탐구소년입니다.
오랜만에 시길 관련 글을 작성하네요. 여러가지 개인적인 일들로 바쁘기도 했고, 딱히 소재가 생각이 안 나서 글을 거의 안 올리고 지냈는데, 블로그의 성장을 위해 이제부터라도 다시 정신을 차려서 블로그 관리에 힘을 좀 쏟아볼까 생각하고 있는 중입니다.
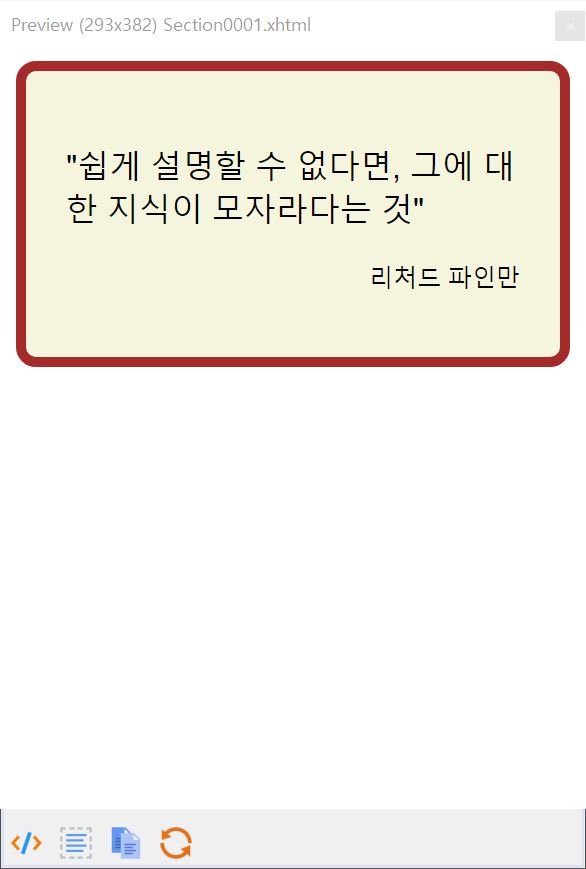
본론으로 들어가서, 오늘은 시길로 전자책 코딩을 해서 아래와 같은 글상자를 만드는 방법에 대해 기록해보려고 합니다.

이 글상자는 제가 좋아하는 리처드 파인만의 명언 중 하나를 전자책 화면에 표시해 본 것인데요. 붉은 테두리와 밝은 색의 배경색을 통해 명언을 좀 더 빛나보이게(?) 하는 효과를 기대하고 만들어 보았습니다. 이런 식으로 강조하고 싶은 내용을 글상자 안에 넣어두면, 독자로 하여금 책을 읽을 때 해당 메시지가 좀 더 깊게 와닿을 수 있게 되겠죠.
그럼 지금부터 바로 위와 같은 글상자를 만드는 과정을 진행해보도록 하겠습니다.

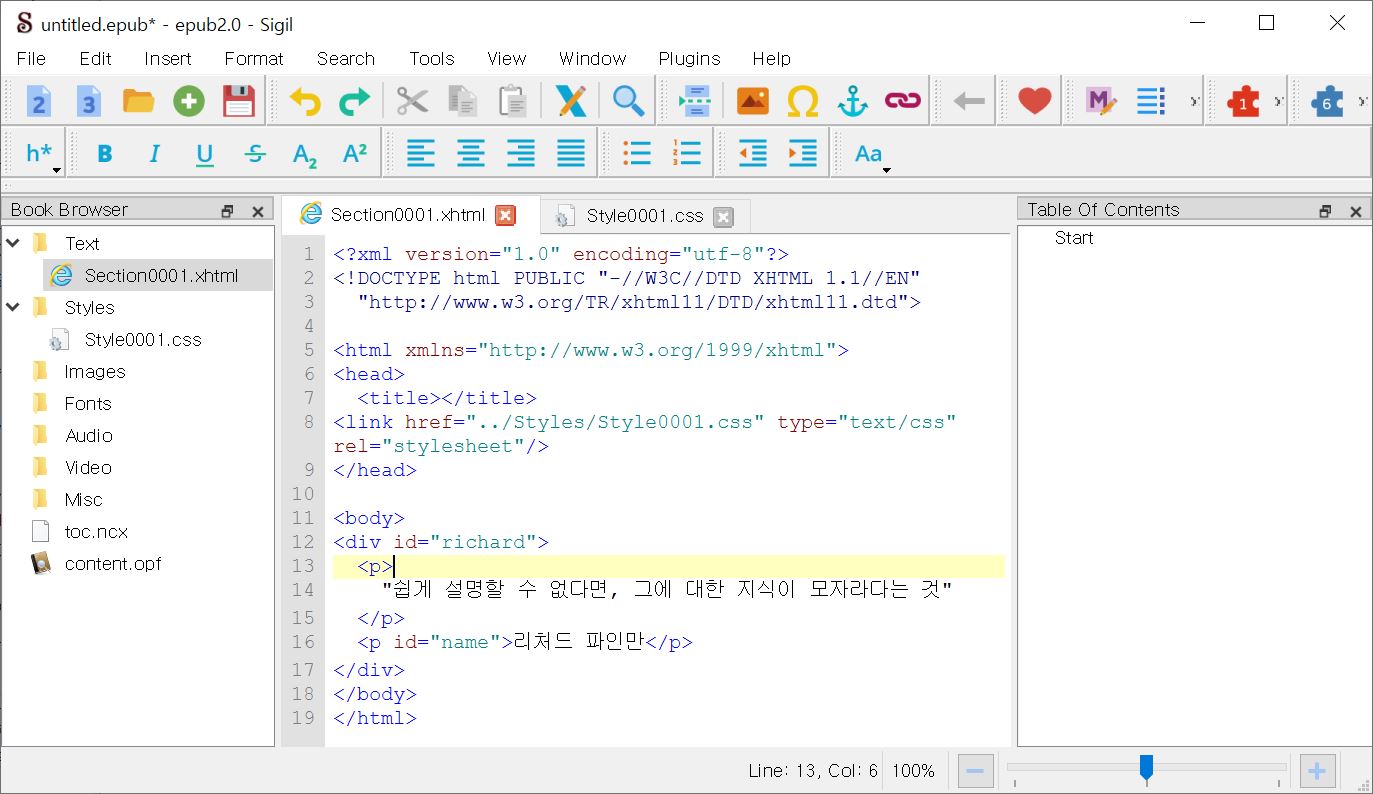
먼저, 시길 파일을 열어 html 파일에 본문 내용을 작성해주겠습니다. 본문은 <body>와 </body> 사이에 들어간다는 사실을 알고 계실 겁니다(모르신다면 블로그의 다른 글들을 보시길 추천!).
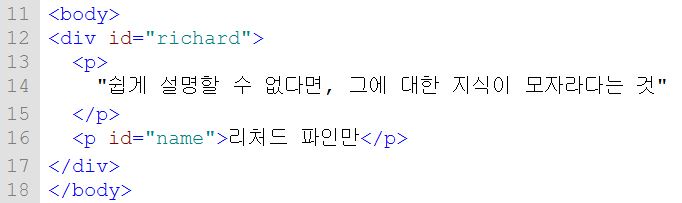
<body>와 </body> 사이의 코드는 아래와 같습니다.

<div>와 </div> 가 전체 내용을 감싸고 있습니다. 전체를 감싸고 있는 <div>의 안쪽을 보면 id="richard" 라는 속성이 추가되어 있는 것을 확인할 수가 있는데요. 이 id 라는 속성은 <div>가 여러개 있을 때 다른 <div>와 구별짓기 위해 사용하는 일종의 식별자 역할을 하는 속성입니다. id="식별할때 쓰일 이름"과 같은 형태로 지정해주면 됩니다.
전체를 감싸주는 <div>~</div> 안에는 <p>~</p>로 리처드 파인만의 명언을 표시한 코드가 있고, <p>~</p>로 리처드 파인만의 이름을 표시한 코드가 이어서 있습니다. 리처드 파인만의 이름을 표시한 <p>~</p>에도 id="name" 이라는 속성이 추가되어 있는데, 이 또한 여러 개의 <p>~</p>가 있으므로 식별을 위해서 추가해놓은 속성입니다.
아무튼 이렇게 HTML 코드를 작성해보았는데, 다음으로는 이 HTML 코드에 글상자 스타일을 가미할 수 있도록 스타일시트를 따로 작성해보도록 하겠습니다.

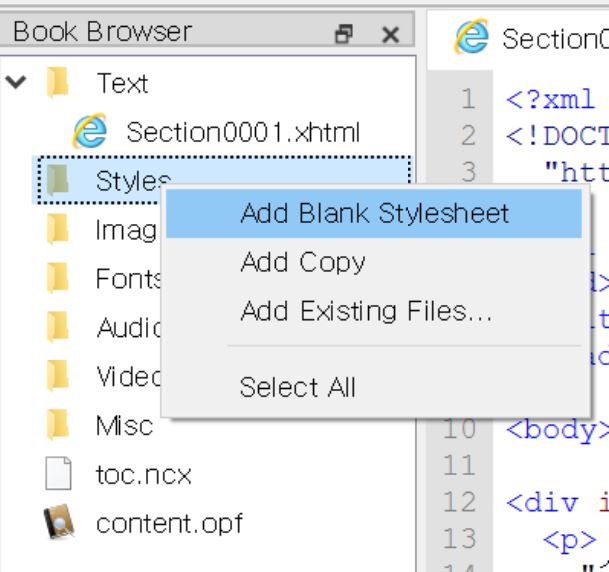
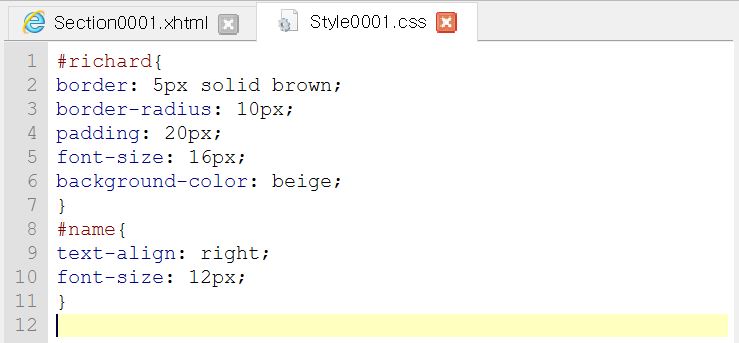
시길(sigil)화면 왼편에 있는 Book Browser 메뉴 중 Styles 폴더를 우클릭하여 빈 스타일시트를 하나 추가해줍니다. 그러면 비어있는 css 파일이 하나 생성되는데, 거기에 아래와 같은 코드를 작성해주면 됩니다. 조금 길고 어려우실 수도 있는데, 뒤이어 나올 설명을 차근차근 읽어보시면 그리 어렵지 않으실 겁니다.

#richard 는 richard라는 id를 가지고 있는 마크업(태그)에 대해서 스타일을 적용하겠다는 의미입니다. #이 id를 의미하는 것이죠. HTML 코드에서 우리는 <div> 마크업에 richard라는 id 속성을 추가했었기 때문에, 이는 <div>~</div>에 대한 스타일을 의미하는 것입니다. 안의 내용(2~6라인)을 한줄씩 설명하면 아래와 같습니다.
2번째줄 : 테두리(border)를 두께 5픽셀의 갈색(brown) 직선(solid) 테두리로 만들겠다.
3번째줄 : 테두리 모서리의 둥근 정도(border-radius)를 10픽셀만큼으로 하겠다.
4번째줄 : 테두리와 글 사이의 여백(내부여백)을 20픽셀만큼으로 정하겠다.
5번째줄 : 글자 크기를 16픽셀로 하겠다.
6번째줄 : 배경색(background-color)는 베이지(beige)색으로 하겠다.
위의 코드에서 스타일이름(border, padding 등)과 단위(px, solid)를 제외한 값들은 자유롭게 원하는 수치로 바꾸는 것이 가능합니다.
그 다음은 #name 입니다. 이 또한 name 이라는 id를 가진 마크업(태그)에 대해서 스타일을 적용하겠다는 의미인데, name이라는 id를 가진 마크업은 <p id="name">리처드 파인만</p> 이었습니다. 맞죠? 따라서 여기에 작성하는 스타일속성은 리처드파인만의 이름에 대한 스타일을 의미합니다.
9번째줄 : 글정렬(text-align)을 오른쪽(right)으로 정한다.
10번째줄 : 글자 크기를 12픽셀로 하겠다.
자, 여기까지 해서 스타일 지정을 마쳤습니다. 그렇다면 이제는 지정한 스타일을 본문(HTML파일)과 연결하는 일이 남았습니다.

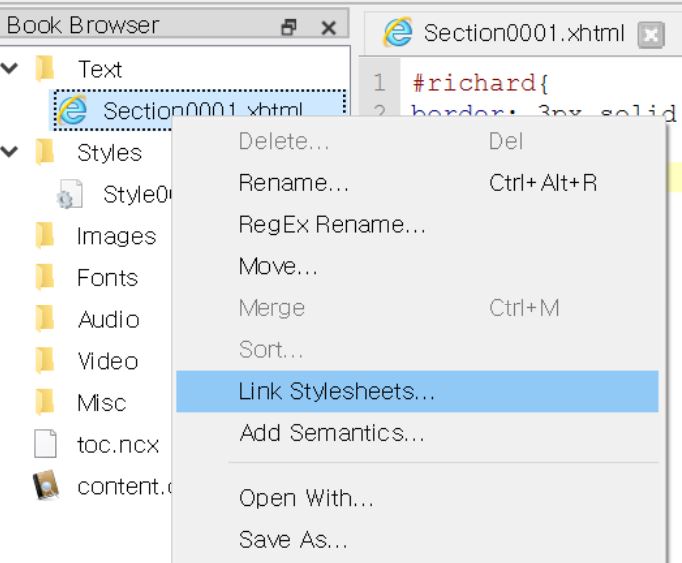
Book Browser 메뉴에서 본문파일을 우클릭하여 스타일시트와 연결하기를 선택해주세요.

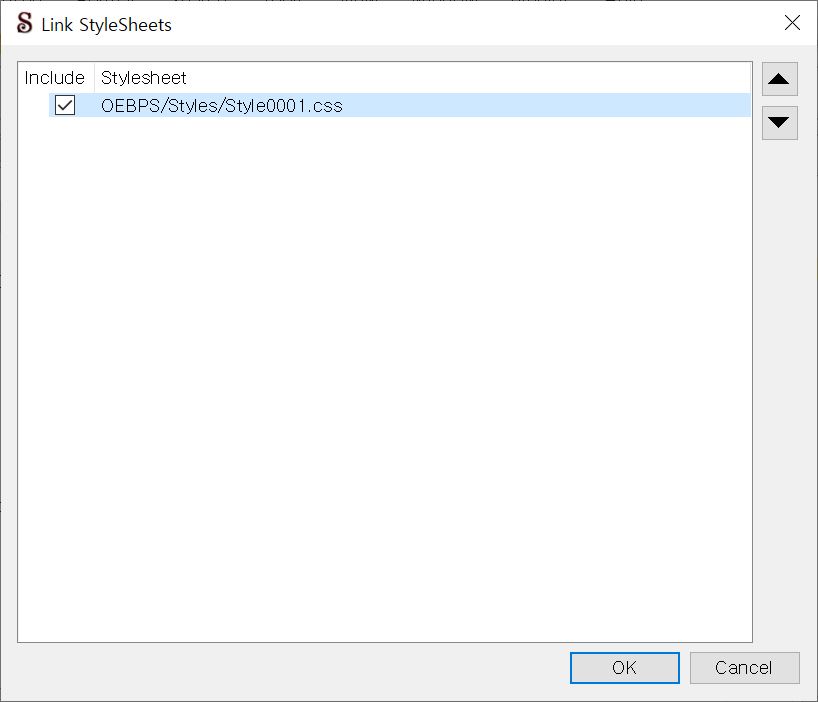
그러면 연결할 수 있는 스타일시트 목록이 나타나는데, 우리가 방금 작성한 CSS 파일을 선택한 다음 OK를 눌러주시면 됩니다.
여기까지 하면, 본문에 글을 작성하고 그 글에 대한 스타일 속성을 지정한 다음 연결하는 작업이 모두 끝났습니다. 그럼 이제 남은 것은 결과를 확인하는 일 하나 뿐인데요. 결과 확인을 위해서는 시길의 미리보기(preview) 기능을 사용하시면 되겠습니다. 단축키는 F10입니다.

미리보기를 열어보니, 글 상자가 예쁘게(?) 만들어져 있는 것을 확인할 수가 있습니다.
갈색의 5px짜리 테두리가 있고, 테두리의 양 모서리는 10px만큼 둥근 상태입니다. 또한 테두리 안쪽의 글과 테두리 사이의 여백은 20px정도입니다. 명언의 글자 크기는 16px이며, 리처드 파인만의 이름은 글자 크기 12px입니다. 그리고 글의 배경색은 베이지색입니다. 지정해준 모든 스타일이 제대로 적용이 되었네요. 다행입니다(?).
혹시나 위와 같은 결과가 나오지 않으시는 경우에는 코드에 오타가 있지는 않은지 꼭 확인해보시길 바라겠습니다.
네, 수고하셨습니다. 오늘 준비한 내용은 여기까지입니다. 지금까지 작성한 시길 관련 글 중에서 코드 난이도가 가장 높은 것 같은 느낌이 드네요. 이 내용이 어려우신 분들은 차근차근, 차분한 마음으로 기본적인 내용들을 리마인드 해가면서 다시 임해보시면 좋을 것 같습니다.
여기까지 읽어봐주신 모든 분들 고생하셨고 수고 많으셨습니다. 그럼 오늘은 여기서 이만 마치도록 하겠습니다.
감사합니다.
'e-book' 카테고리의 다른 글
| Epub3 에 대해 알아보자 : Epub에도 버전이 있다 (2) | 2020.05.29 |
|---|---|
| 시길(sigil) 사용법 : 목차 지정하기 (2) | 2020.04.02 |
| 시길(sigil) 사용법 : 메타데이터 설정하기 (5) | 2020.03.10 |
| PC용 전자책 뷰어 칼리버(Calibre) 소개 및 설치 (6) | 2020.03.09 |
| 시길(sigil) 사용법 : 본문 이미지 삽입 (9) | 2020.03.08 |
