티스토리 뷰
리덕스(redux)는 자바스크립트 어플리케이션을 위한 상태 관리 프레임워크입니다. 그리고 리액트 리덕스는 리액트 컴포넌트의 상태 관리를 위한 리액트 전용 리덕스입니다. 이를 사용하면 리액트 컴포넌트들이 리덕스로부터 데이터를 읽고 리덕스 스토어를 통해 데이터를 관리할 수 있게 됩니다.

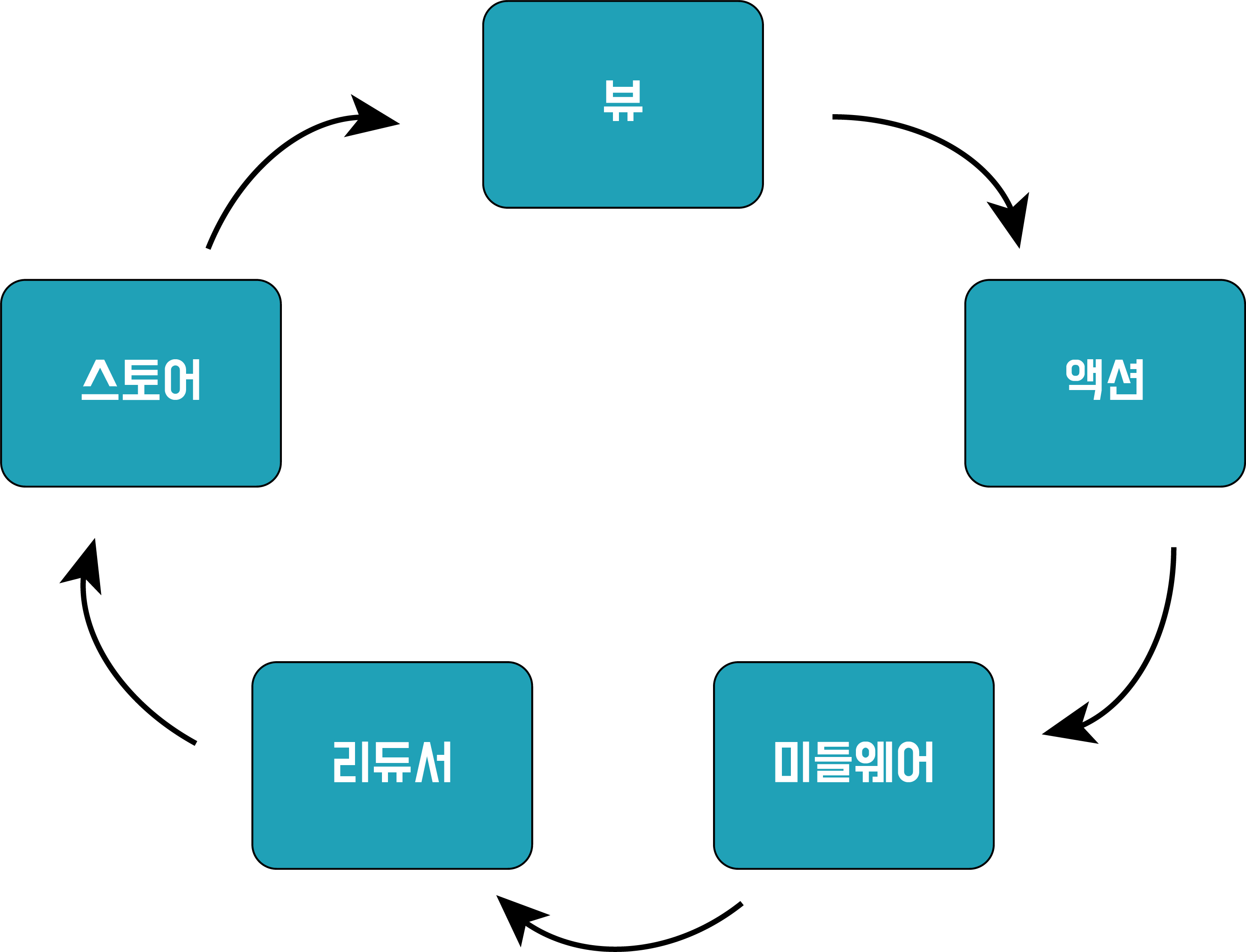
리덕스를 사용해 상태값을 변경하는 과정은 다음과 같은 흐름을 따릅니다. 각각의 객체가 각자의 역할을 순서대로(그러나 대개 비동기적으로) 수행합니다. 이번 글에서는 각 파트마다 어떤 역할을 수행하는지에 대해서 소개하도록 하겠습니다.

뷰
뷰(view)는 리액트의 컴포넌트의 의미합니다. 리액트 컴포넌트로부터 상태값의 변경이 시작되고, 변경된 값을 최종적으로 표시하는 역할 또한 리액트 컴포넌트가 담당하게 됩니다.
액션
리액트에서 상태값은 일반적인 형태의 자바스크립트 객체입니다. 이를 변경하기 위해서는 특정한 동작(action)이 필요한데, 리덕스에서 액션은 어떤 동작을 발생시킬지 정의하는 객체입니다. 액션은 type 키를 가진 객체입니다. 액션 객체를 스토어에 전달하게 되면 리덕스는 상태값을 변경하기 위해 작업을 수행하기 시작합니다(이때 상태값 변경의 핵심 동작을 처리하는 것은 리듀서의 몫입니다).
미들웨어
미들웨어(middleware)는 리듀서가 액션을 처리하기 전에 실행되는 함수입니다. 상태값 변경 시 로그를 출력하거나, 예외를 전송하는 등의 목적으로 사용할 수 있습니다.
리듀서
리듀서(reducer)는 액션이 발생했을 때 새로운 상태값을 만드는 함수입니다. 리덕스의 상태값은 리듀서 함수를 통해 변경된다고 할 수 있습니다. 리듀서는 항상 기존 상태 값을 복사하고 새 데이터로 복사본을 수정하여 새 상태를 불변하게 계산합니다. 쉽게 말해 리덕스의 상태값은 immutable(불변의) 데이터로써 변경 시에는 항상 새로운 객체를 생성해야 합니다.
스토어
스토어는 리덕스의 상태값을 갖는 객체입니다. 리덕스는 액션이 발생하면 미들웨어를 지나 리듀서를 실행해서 상태값을 변경합니다. 그렇게 변경된 상태값 객체는 스토어에서 관리되고, 이를 뷰가 표시하거나 이후 추가적인 변경을 시도할 수 있는 것입니다.
'IT > React' 카테고리의 다른 글
| 리액트 앱 깃허브를 통해 배포하는 방법 (1) | 2021.01.15 |
|---|---|
| 리액트 차트 라이브러리 | create-react-app | react-chartjs-2 (0) | 2020.09.25 |
| 리액트 컴포넌트 ref 속성값 사용 (0) | 2020.09.24 |
| 리액트 앱 라우팅 기능 추가하기 | 리액트 라우터 | react-router-dom (0) | 2020.09.22 |
| 리액트 + axios = API 사용하기 (0) | 2020.09.18 |
