티스토리 뷰
리액트 어플리케이션에 라우팅 기능을 추가하는 간단한 방법을 알아보도록 하겠습니다.
리액트를 사용해 SPA(Single Page App)를 만들면 index.html이라는 정적 파일에 가상 DOM 객체가 동적으로 렌더링되는 방식으로 앱을 동작시키게 됩니다. 이러한 리액트 SPA에 라우팅 기능을 추가하기 위해 많이 사용하는 것이 바로 react-router-dom이라는 이름의 패키지인데요. 여기에서는 create-react-app을 통해 만든 앱에 해당 패키지를 설치하여 라우팅 기능을 구현해보는 예제를 소개하겠습니다.
먼저 프로젝트를 만들 폴더로 이동을 한 다음, 아래의 명령어들을 차례대로 진행해줍니다.
|
1
|
npx create-react-app rrd-demo
|
|
1
|
cd rrd-demo
|
|
1
|
npm install react-router-dom
|
위 명령어들이 모두 정상적으로 진행이 되었다면, rrd-demo라는 이름의 리액트 프로젝트에 react-router-dom이 설치되어 있는 상태가 되었을 것입니다. 그럼 이제 App.js의 내용을 수정하여 라우팅 기능이 동작하도록 만들어 보겠습니다. 예제는 react-router-dom의 공식 문서에서 제공하는 예제를 수정한 예제이니 참고하세요. 공식 문서에서는 함수형 컴포넌트로 예제가 작성되어 있어 이를 클래스 기반의 컴포넌트로 모두 수정한 것입니다.
react-router-dom 적용 예제
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
|
import React from 'react';
import {
BrowserRouter as Router,
Switch,
Route,
Link
} from "react-router-dom";
class Home extends React.Component{
render(){
return <h1>HOME</h1>
}
}
class Menu1 extends React.Component{
render(){
return <h1>MENU1</h1>
}
}
class Menu2 extends React.Component{
render(){
return <h1>MENU2</h1>
}
}
class App extends React.Component{
render(){
return (
<Router>
<div>
<header>
<nav>
<ul>
<li>
<Link to="/">HOME</Link>
</li>
<li>
<Link to="/menu1">MENU1</Link>
</li>
<li>
<Link to="/menu2">MENU2</Link>
</li>
</ul>
</nav>
</header>
<Switch>
<Route path="/menu1">
<Menu1 />
</Route>
<Route path="/menu2">
<Menu2 />
</Route>
<Route path="/">
<Home />
</Route>
</Switch>
</div>
</Router>
)
}
}
export default App;
|
각 객체의 역할에 대해서 간단히 설명드리겠습니다.
Link는 페이지의 경로를 지정(연결)하는 앵커(anchor)역할을 합니다. 따라서 Link 컴포넌트로 분류된 영역을 클릭하면 경로가 이동됩니다. 위 예제에서는 세 개의 경로로 나누어 보았습니다.
Switch는 라우터가 이동시킬 각 루트를 감싸는 역할입니다. Link를 통해 루트가 결정되면 Switch 내부에서 루트를 선택하여 렌더링 해줍니다. 위 예제에서는 세 개의 경로를 사용했기 때문에, Route 컴포넌트 세 개가 보이고 있습니다.
그러면 각 루트로의 이동이 정상적으로 진행되는지 확인해보도록 하겠습니다.
홈

메뉴1

메뉴2

이상입니다. 동작이 잘 되는 것을 확인하였습니다. 이제 App.css를 수정하여 메뉴를 조금 꾸며주는 것으로 마무리하도록 하겠습니다.
아래는 App.css의 코드입니다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
|
header{
display: flex;
background-color: cadetblue;
color: white;
}
header > nav{
display: flex;
align-items: center;
}
header > nav > ul{
display: flex;
justify-content: space-around;
}
header > nav > ul > li{
list-style: none;
margin: 0 0 0 5px;
}
header > nav > ul > li > a{
text-decoration: none;
}
|
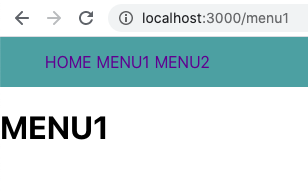
결과입니다.

수고하셨습니다. 추후 컴퍼넌트 코드가 복잡해질 것을 감안하여 파일 분할을 적극적으로(?) 사용해 주실 것을 권장합니다.
'IT > React' 카테고리의 다른 글
| 리액트 차트 라이브러리 | create-react-app | react-chartjs-2 (0) | 2020.09.25 |
|---|---|
| 리액트 컴포넌트 ref 속성값 사용 (0) | 2020.09.24 |
| 리액트 + axios = API 사용하기 (0) | 2020.09.18 |
| 최신 자바스크립트 | async await (0) | 2020.09.18 |
| 최신 자바스크립트 | 프로미스(promise) (0) | 2020.09.18 |
