티스토리 뷰
이번에는 axios라는 도구를 사용해 API호출하고, 그에 따라 동적으로 생성되는 컴포넌트를 만들어보도록 하겠습니다.
axios는?
axios는 크로스 브라우징에 최적화되어 있는 http 통신용 자바스크립트 라이브러리입니다. 리액트 앱에서 이를 사용하기 위해서는 패키지 설치 후 코딩을 진행해야 합니다.
=> npm install axios
예제
예제는 랜덤으로 강아지 사진을 제공하는 API에 대한 호출로 진행하도록 하겠습니다. App.js에 클래스 기반의 컴포넌트를 다음과 같이 작성해줍니다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
|
import React from 'react';
import axios from 'axios';
import './App.css';
async function callDogApi(){
return await axios.get("https://dog.ceo/api/breeds/image/random")
}
class App extends React.Component{
componentDidMount(){
callDogApi().then(result => console.log(result.data))
.catch(error => console.error(error))
}
render(){
return <></>
}
}
export default App;
|
async 함수를 만들고, 그 안에서 axios를 통한 API 호출을 진행하도록 했습니다. 컴포넌트가 마운트를 완료한 후에 함수를 호출하면 비동기적으로 동작이 처리되어 API 호출 결과를 확인할 수 있습니다.

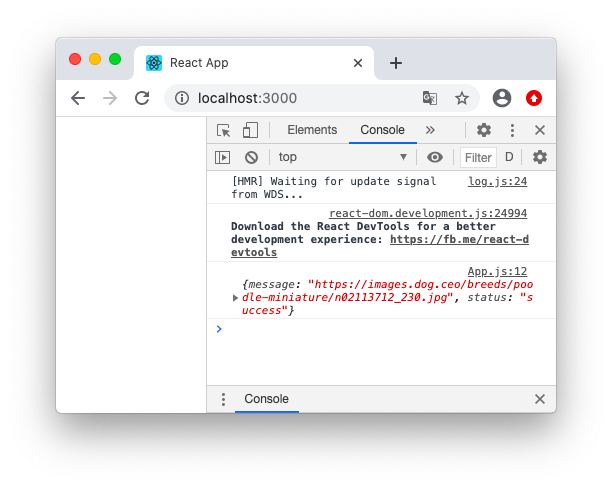
콘솔 창을 통해 결과값이 나타나는 것이 보입니다. 이렇게 얻어진 결과값을 컴포넌트에서 표시해보겠습니다. 먼저 App.js 를 다음과 같이 작성합니다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
|
import React from 'react';
import axios from 'axios';
import PhotoCard from './PhotoCard'
import './App.css';
async function callDogApi(){
return await axios.get("https://dog.ceo/api/breeds/image/random")
}
class App extends React.Component{
constructor(props){
super(props)
this.state = {
image: ""
}
}
componentDidMount(){
callDogApi().then(result => this.setState({
image: result.data.message
}))
.catch(error => console.error(error))
}
render(){
return <PhotoCard image={this.state.image} />
}
}
export default App;
|
그런 다음 App 컴포넌트에서 호출할 PhotoCard를 아래와 같이 작성해줍니다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
import React from 'react';
class PhotoCard extends React.Component{
render(){
return <img src={this.props.image} alt="갱얼쥐"
width="500" height="300"
/>
}
}
export default PhotoCard;
|
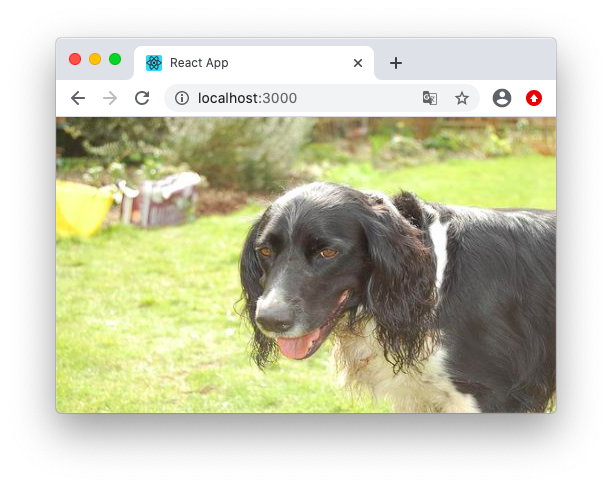
속성값으로 전달된 이미지 소스를 img 태그로 표시해주고 있습니다. 결과는 아래와 같습니다.

위 예제에서는 axios를 사용해 API 호출하는 함수가 일반 함수로 작성되었는데, 아래와 같이 화살표 함수로 작성해주는 것 또한 가능합니다.
(단, 이 경우 함수의 영향 범위가 달라지므로 클래스 내부에 정의해야 정상 동작합니다)
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
|
import React from 'react';
import axios from 'axios';
import PhotoCard from './PhotoCard'
import './App.css';
class App extends React.Component{
constructor(props){
super(props)
this.state = {
image: ""
}
}
callDogApi = async () => await axios.get("https://dog.ceo/api/breeds/image/random")
componentDidMount(){
this.callDogApi().then(result => this.setState({
image: result.data.message
}))
.catch(error => console.error(error))
}
render(){
return <PhotoCard image={this.state.image} />
}
}
export default App;
|
'IT > React' 카테고리의 다른 글
| 리액트 컴포넌트 ref 속성값 사용 (0) | 2020.09.24 |
|---|---|
| 리액트 앱 라우팅 기능 추가하기 | 리액트 라우터 | react-router-dom (0) | 2020.09.22 |
| 최신 자바스크립트 | async await (0) | 2020.09.18 |
| 최신 자바스크립트 | 프로미스(promise) (0) | 2020.09.18 |
| 리액트 컴포넌트의 생명주기 메소드 | constructor, render 외 (0) | 2020.09.16 |
댓글
공지사항
