티스토리 뷰
리액트 컴포넌트에는 생명주기가 있습니다. 모든 리액트 컴포넌트는 초기화, 업데이트, 소멸의 세 단계를 거치게 되는데, 이러한 단계를 컴포넌트의 생명주기라고 합니다. 그리고 컴포넌트에는 생명주기를 다룰 수 있도록 다양한 생명주기 함수가 존재합니다. 여기에서는 자주 사용하게 될 몇 가지에 대해서만 자세히 알아보도록 하겠습니다.
(* 클래스 내부에 위치한 함수를 메소드라 합니다)
constructor(props)
constructor는 클래스형 컴포넌트가 생성될 때 호출됩니다. props 매개변수는 컴포넌트의 속성값이 적용된 상태로 호출됩니다. constructor 메소드 내부에서 반드시 super() 함수를 호출해야 합니다(규칙이니 그대로 사용하기만 하면 됩니다).
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
|
import React from 'react';
import './App.css';
class App extends React.Component{
constructor(props){
super(props)
this.state = {
count: 0
}
}
render(){
return <div></div>
}
}
export default App;
|
constructor 메소드 작성이 필요한 대표적인 예는 초기에 상태값을 만드는 경우입니다. 위 코드에서는 constructor 메소드 내에 state가 정의된 것을 확인할 수가 있습니다.
초기 속성값인 props로부터 상탯값을 만들어 내는 경우도 심심찮게 있습니다(위 코드와는 무관).
constructor 메소드는 render 보다 먼저 실행되므로 이 점을 유의하여 컴포넌트를 작성할 필요가 있습니다.
render()
render 메소드는 컴포넌트를 정의할 때 반드시 작성해야 화면에 보여질 내용은 render 메소드의 반환값에 따라 달라집니다. 일반적으로 render 메소드는 HTML 문법으로 정의된 JSX를 반환하곤 하는데, 이에 대해서는 조건부 렌더링 또한 가능합니다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
|
import React from 'react';
import './App.css';
class App extends React.Component{
constructor(props){
super(props)
this.state = {
count: 0
}
}
render(){
return this.state.count > 0 ? <div>HIGH</div> : <div>LOW</div>
}
}
export default App;
|

componentDidMount()
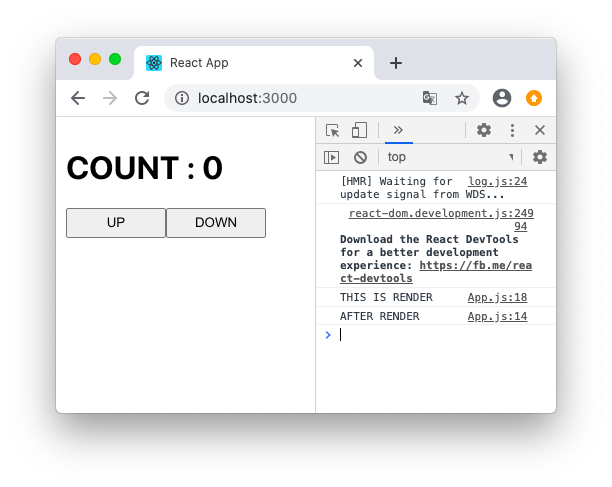
componentDidMount 메소드는 render 메소드의 첫 번째 반환값이 실제 DOM에 반영된 직후 호출됩니다. 따라서 render 메소드에서 반환한 리액트 요소가 DOM에 반영되어야 동작이 적용될 수 있습니다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
|
import React from 'react';
import './App.css';
class App extends React.Component{
constructor(props){
super(props)
this.state = {
count: 0
}
}
componentDidMount(){
console.log("AFTER RENDER")
}
render(){
console.log("THIS IS RENDER")
return <div style={{padding:10}}>
<h1>COUNT : {this.state.count}</h1>
<button style={{width:100, height:30}}>UP</button>
<button style={{width:100, height:30}}>DOWN</button>
</div>
}
}
export default App;
|

componentDidUpdate()
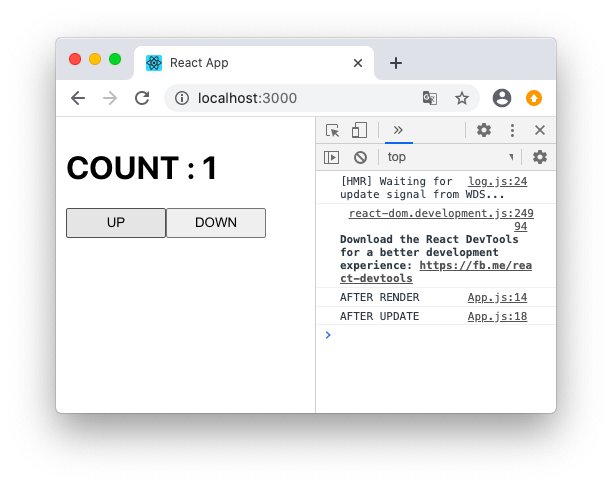
componentDidUpdate는 컴포넌트가 업데이트(변경 후 반영)를 하는 단계에서 마지막으로 호출되는 생명주기 메소드입니다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
|
import React from 'react';
import './App.css';
class App extends React.Component{
constructor(props){
super(props)
this.state = {
count: 0
}
}
componentDidMount(){
console.log("AFTER RENDER")
}
componentDidUpdate(){
console.log("AFTER UPDATE")
}
increase = () => {
this.setState({
count: this.state.count + 1
})
}
decrease = () => {
this.setState({
count: this.state.count - 1
})
}
render(){
return <div style={{padding:10}}>
<h1>COUNT : {this.state.count}</h1>
<button
onClick={this.increase}
style={{width:100, height:30}}>UP</button>
<button
onClick={this.decrease}
style={{width:100, height:30}}>DOWN</button>
</div>
}
}
export default App;
|

UP 버튼을 눌러 업데이트가 진행되고 나야 메소드가 동작함을 확인할 수 있습니다.
'IT > React' 카테고리의 다른 글
| 최신 자바스크립트 | async await (0) | 2020.09.18 |
|---|---|
| 최신 자바스크립트 | 프로미스(promise) (0) | 2020.09.18 |
| 리액트 클래스 컴포넌트 | state (0) | 2020.09.16 |
| 리액트 css-in-js 도입하기 with styled-components (0) | 2020.09.12 |
| 리액트 컴포넌트 prop-types 도입 (0) | 2020.09.12 |
