티스토리 뷰
안녕하세요 탐구소년입니다.
오늘은 HTML의 <form>태그를 사용할 때 항상(?) 등장하는 action 속성과 onsubmit 이벤트 핸들러의 차이에 대해서 정리해보겠습니다.
벌써 하나는 속성이고 하나는 이벤트 핸들러라는 차이를 말해버리고 말았는데, 아무튼 차이를 알아보도록 하겠습니다.
action
action은 다음과 같은 역할을 합니다.
'form 데이터를 처리할 프로그램의 URI를 지정한다.'
URI(Uniform Resource Identifier)는 하나의 리소스를 가리키는 문자열입니다.
URL(Uniform Resource Locator)도 URI의 일종이라고 할 수 있는데요, 따라서 action에 웹 문서 링크를 문자열 형태로 작성한 다음 form의 데이터를 전송하게 되면, 브라우저의 루트(route)가 해당 웹문서로 이동하는 것을 확인할 수 있습니다. 또는 action에 서버사이드 언어인 php라던지 jsp로 작성한 문서를 지정하여 데이터를 처리하도록 하는 것도 가능합니다.
onsubmit
onsubmit은 다음과 같은 역할을 합니다.
'양식 제출 이벤트가 발생할 때의 동작을 지정한다.'
onsubmit은 <form> 태그 내부에서 <input type="submit">로 인해 발생하는 이벤트를 처리할 수가 있습니다. 이벤트 발생과 action에 지정된 URL이 적용되는 그 사이의 시점에 처리할 동작을 이 onsubmit 속성을 통해 지정할 수 있는 것입니다. 일반적으로 자바스크립트 함수를 지정하여 처리하는 게 경우가 많습니다.
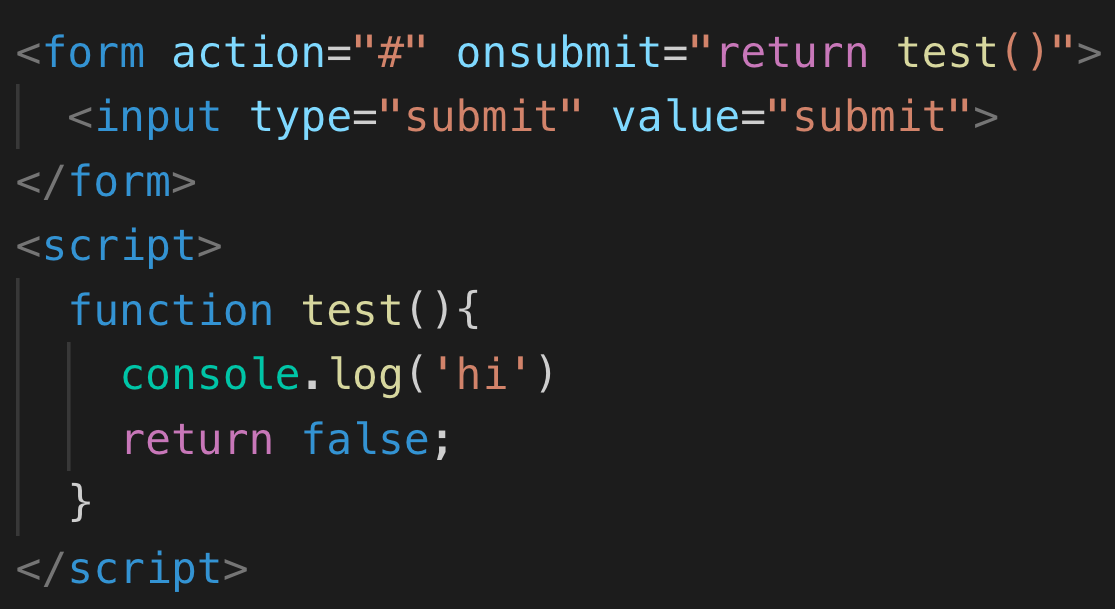
action과 onsubmit 사용 예

위와 같이 코드를 작성한 다음 form 안에 있는 input을 클릭하면, action이 처리되기에 앞서 submit 이벤트에 대한 처리가 시작됩니다. 이때 test() 함수가 return되는 것으로 동작을 정해두었는데, 이 의도는 다름아닌 'test()라는 처리를 반환(return)하겠다'라는 의미로, 이렇게 하면 submit 이벤트 발생에 대하여 test() 함수가 짠하고 나타나서 동작을 하게 되는 것입니다. '왜 onsubmit에서 return 키워드를 사용한 거지'라는 의문이 드신다면, '처리를 반환한다'라는 문장에 초점을 두시면 좋을 것 같습니다.
onsubmit이 처리되면 그 다음 action이 역할을 하게 됩니다. action에는 '#'이 지정되어 있어 사실상 별다른 의미가 없는 상황이지만, 지정을 하긴 했기 때문에 '#'로의 이동이 일어나기는 일어납니다. 이때 웹페이지가 경로 이동을 하는 것을 원치 않을 경우에는 onsubmit 이벤트에서 false를 반환해주는 방법을 사용하면 됩니다(코드에서 사용한 방법). false가 반환되면 이벤트 처리를 그대로 강제 종료시키기 때문에, action이 처리되는 일은 일어나지 않습니다.
'IT > 프로그래밍' 카테고리의 다른 글
| 자바 환경변수 설정하기 (0) | 2020.06.29 |
|---|---|
| 자바 JDK 설치하기 (0) | 2020.06.29 |
| visual studio code 설치 파일 다운로드 및 설치하는 법 (4) | 2020.06.04 |
| CSS 속성 선택자 에 대해 알아보자 (0) | 2020.05.20 |
| 파이썬 웹 크롤링 : 기본 개념 및 간단 예제 (1) | 2020.05.20 |
