티스토리 뷰
안녕하세요 탐구소년입니다. 탐-하 ㅋㅋ
CSS는 주로 HTML문서 스타일을 정의해줄 때 사용되는 언어입니다. CSS는 사이즈를 표현할 때 여러 가지 단위를 사용하기 때문에 각각의 단위의 쓸모를 잘 구별해서 사용해야 합니다. 특히나 반응형 웹을 만들 때 이들에 대한 이해가 정말 중요한데요. 여러가지 단위가 있지만, 이번 글에서는 사용 빈도가 높은 px, rem, em, % 에 대해서만 알아보겠습니다.
먼저, 각각의 특징!
- px : 절대값으로 사용되는 단위. 고정된 값이므로 사용하기 편하지만 반응형 웹에는 적절하지 않습니다.
- rem : 최상위 요소인 <html> 요소에 비례하여 사이즈를 갖게 되는 단위. <html>에 font-size가 16px로 되어 있다면 1rem은 자동적으로 16px과 같아집니다.
- em : 부모 요소에 비례하여 사이즈를 갖게 되는 단위. 부모 요소에 font-size가 16px로 되어 있다면 1em은 자동적으로 16px과 같아집니다.
- % : 부모 요소에 비례하여 비율을 맞추는 단위. 부모 요소의 사이즈가 100%가 됩니다. 크기를 부모 요소의 절반으로 하고 싶다면 50%를 지정하면 됩니다.
그럼 다음으로는 간단한(!) 예시들을 보도록 하겠습니다. 같은 html 문서에 대해서 어떤 단위를 사용했냐에 따라 어떤 결과가 나타나게 되는지를 확인해볼게요(이미지만으론 차이가 크게 안 느껴질 수도 있습니다).
html 문서 코드
<div class="box">
안녕
</div>
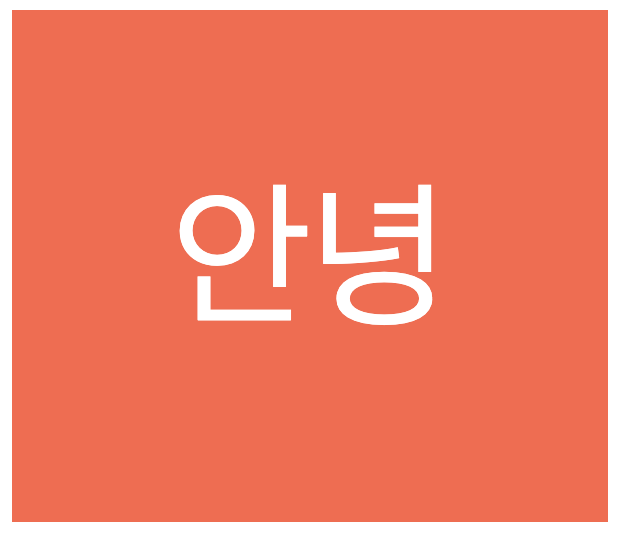
1. px만 사용한 CSS 코드와 결과
.box{
background-color: tomato;
color: white;
display: inline-block;
font-size: 160px;
padding: 16px;
}

이 경우 무슨 일이 있어도(?) 폰트 사이즈는 160px로, 패딩은 16px로 고정이 됩니다.
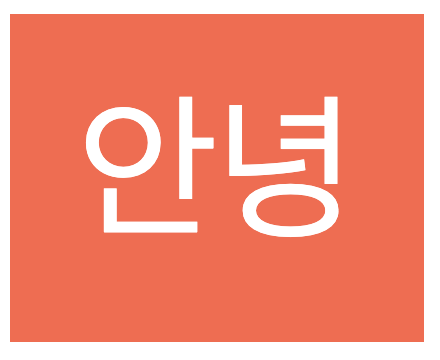
2. html에 font-size를 8px로 지정한 다음 rem 사용하기
html{
font-size: 8px;
}
.box{
background-color: tomato;
color: white;
display: inline-block;
font-size: 10rem;
padding: 1rem;
}


이 경우 .box의 스타일은 그대로 두더라도, html의 font-size를 바꿔줌에 따라 div 요소의 크기가 달라지는 것을 확인할 수 있습니다.
3. em을 사용해서 padding 적용하기
html{
font-size: 8px;
}
.box{
background-color: tomato;
color: white;
display: inline-block;
font-size: 10rem;
padding: 1em; /* 위의 예제와 다른 유일한 부분 */
}

padding에 em을 사용했습니다. 그랬더니 padding 사이즈가 확연히 달라졌는데요. 이는 div 태그의 font-size가 현재 10rem, 즉 80px인 상태이므로 1em은 부모(자신을 품고 있는 태그)의 font-size에 맞게 80px이 된 것입니다.
4. %를 사용
.box{
background-color: tomato;
color: white;
display: inline-block;
font-size: 10rem;
padding: 5%; /* 위의 예제와 다른 유일한 부분 */
}

%를 써주게 되면 padding의 크기가 div 영역 전체의 크기에 백분율에 맞춰서 표시하게 됩니다. %의 편리한 점은 바로 브라우저 크기가 변할때마다 거기에 맞춰서 함께 요소 크기도 변한다는 점입니다. 따라서 반응형 웹을 제작할 때 많이 사용하게 됩니다.
'IT > 프로그래밍' 카테고리의 다른 글
| 파이썬 turtle(거북이) 예제 : 키보드 조작으로 그림 그리기 (13) | 2020.02.18 |
|---|---|
| CSS 미디어 쿼리에 대해서 알아보자 (0) | 2020.02.12 |
| HTML 작성 시 viewport 지정하는 이유 (0) | 2020.02.11 |
| 윈도우 컴퓨터에서 파이참 인터프리터 설정하기 (0) | 2020.01.30 |
| 파이참 인터프리터 설정하기 (0) | 2019.12.20 |
