티스토리 뷰

안녕하세요 탐구소년입니다. 웹 사이트를 만들기 위해서는 HTML, CSS, Javascript 세 가지의 프로그래밍 언어를 익혀야 합니다. 이 세 언어가 웹 사이트를 만드는 데 기본이 되는 언어들이기 때문입니다. 싫어도 어쩔 수 없어요. 해야 합니다(ㅠㅠ)!
그런데 일반적인 고정형 웹사이트가 아닌, 다양한 기기에서 유연하게 디자인을 바꾸어 가며 표시되는 '반응형 웹 사이트'를 제작하기 위해서는 이 외에도 추가적으로 알아야 하는 개념이 한 가지 더 있습니다. 바로 '뷰포트(viewport)'가 그것입니다.
웹 사이트를 만들 때 이를 반응형으로 제작해주지 않으면, 모바일 화면에서는 PC화면일 때와 똑같은 형태를 유지하되 비율만 축소된 채 웹사이트가 표시되어 보기가 무척 불편합니다. PC화면에서 보이는 내용이 모바일 기기에서 작아져 버리는 이유는 PC화면과 모바일 화면의 *픽셀 표현 방법이 다르기 때문입니다. 그런데 웹 사이트를 제작할 때 뷰포트를 지정하면 접속한 기기 화면에 맞추어 픽셀을 확대하거나 축소해 표시할 수 있습니다. 여기서 뷰포트가 의미하는 것은 '스마트기기 화면에서 실제 내용이 표시되는 영역'입니다.

모바일 기기에 적합한 사이트를 제작했다고 해도 이 뷰포트를 지정해주지 않으면 웹사이트의 글자들이 매우 작게 표시되는 경우가 생깁니다. 이는 모바일에서 웹사이트를 여는 브라우저(사파리나 크롬 같은)들의 기본 뷰포트 너비가 980px이기 때문입니다. 그러나 실제 스마트폰에서는 그것보다 훨씬 작은 너비로 화면을 표시하기 때문에 문제가 되는 것이죠. 따라서 웹 사이트를 만들 때 뷰포트에 대한 설정을 해주어야 반응형 웹사이트를 제대로 동작시킬 수 있습니다.
뷰포트는 HTML 코드를 작성할 때 <head> 태그 사이에 아래와 같은 형태로 지정해주는 것이 보통입니다. HTML의 meta 태그를 사용하여 지정해 줍니다.
<meta name="viewport" content="속성=값, 속성=값...." >
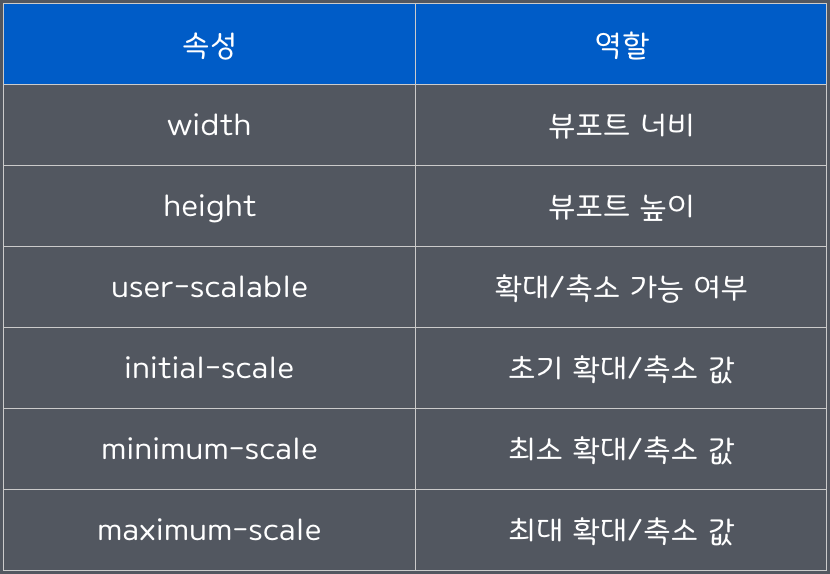
content의 속성의 종류로는 아래 표와 같은 것들이 있습니다.

아래는 속성을 지정해준 예입니다.
<meta name="viewport" content="width=device-width, initial-scale=1">
위와 같이 지정을 해준 것은, 웹 페이지의 뷰포트 너비를 스마트폰 너비에 맞추고(width=device-width), 초기 화면 배율을 1로 지정한 것입니다. 이는 가장 흔한 뷰포트 지정 방법이니 참고하세요. 이렇게 뷰포트를 지정해주고 나면, 기기에 맞게 대응하는 반응형 웹 사이트를 제작할 수 있게 됩니다.
아까 전에 반응형 웹에 대한 정리를 블로그에 작성해서 올렸는데, 그걸 쓴 김에 여세를 몰아 뷰포트에 대한 간단한 소개도 작성해보았습니다. 부디 누군가에게는 도움이 되었길 바라며, 이만 줄이고 또 다음을 준비하도록 하겠습니다. 감사합니다.
*픽셀(pixel) : 화면 이미지 구성의 최소 단위
'IT > 프로그래밍' 카테고리의 다른 글
| CSS 미디어 쿼리에 대해서 알아보자 (0) | 2020.02.12 |
|---|---|
| CSS 단위 px, rem, em, % (0) | 2020.02.12 |
| 윈도우 컴퓨터에서 파이참 인터프리터 설정하기 (0) | 2020.01.30 |
| 파이참 인터프리터 설정하기 (0) | 2019.12.20 |
| 파이썬 & 파이참 설치하기 (0) | 2019.12.20 |
