티스토리 뷰
create-react-app 수정하기
CRA가 만든 리액트 앱의 구조는 단지 구조일 뿐이므로, 사용자가 원하는 형태의 앱을 만들기 위해서는 많은 부분의 수정이 필요합니다. 여기에서는 리액트 앱을 자동 생성된 상태에서 아무 기능도 없는 상태로 수정하는 방법을 보도록 하겠습니다.
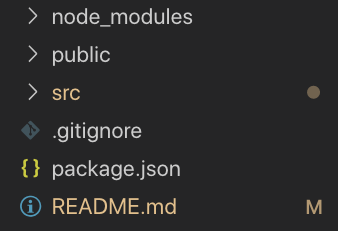
먼저 기본적으로 완성되어있는 구조를 보겠습니다.

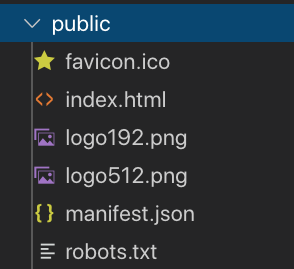
public을 먼저 살펴보겠습니다. public에는 클라이언트 측에 제공되는 요소들이 주로 자리하고 있습니다.

여기에서 현재 주목할 것은 favicon.ico와 index.html 정도입니다. favicon.ico는 브라우저의 탭에 웹문서의 타이틀과 함께 표시되는 작은 이미지입니다. index.html은 웹문서를 표시할 수 있는 기본 내용만이 작성되어 있는데, 앱 동작시 자바스크립트(리액트)로 생성된 DOM 객체를 이 곳에 표시하게 될 것입니다.

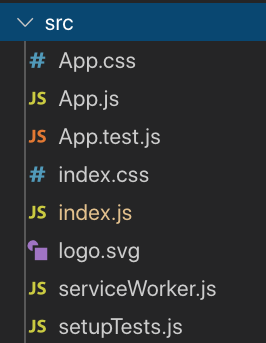
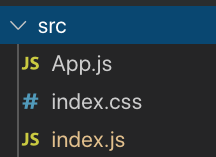
다음은 src폴더입니다. src에는 아주 많은 파일이 들어있는데, 기초 단계에서는 불필요한 파일 또는 최초 동작에서만 필요한 파일은 모두 삭제하고 시작하겠습니다.

이 정도만 가지고 시작하되, 추후 필요한 것이 있는 경우에는 추가 또는 변경해줍니다. 그러면 이제 수정을 시작해보도록 하겠습니다.
가장 먼저 수정할 파일은 index.js 입니다. 기존에 완성되어 있는 내용을 아래와 같이 수정해주시면 됩니다.
index.js
|
1
2
3
4
5
6
7
8
9
|
import React from 'react';
import ReactDOM from 'react-dom';
import './index.css';
import App from './App';
ReactDOM.render(
<App />,
document.getElementById('root')
);
|
App.js로부터 import한 DOM 객체를 렌더링해주는 index.js입니다. 다음은 App.js 수정입니다.
App.js
|
1
2
3
4
5
6
7
8
9
|
import React from 'react';
function App() {
return (
<div/>
);
}
export default App;
|
이렇게까지 수정을 마쳤다면, 다시 리액트 어플리케이션을 실행보시기 바랍니다.

그 결과, 아무 것도 표시되지 않는 웹문서가 나타납니다. App.js의 내용이 모두 사라졌고, 아무 것도 없는 App.js 컴포넌트를 렌더링하고 있기 때문입니다. 그러면 이번에는 App.js를 다음과 같이 수정해보도록 하겠습니다. 한 군데라도 잘못되면 결과에도 이상이 있을 수 있으니 주의해서 수정해보시기 바랍니다.
App.js
|
1
2
3
4
5
6
7
8
9
10
11
12
|
import React from 'react';
function App() {
return (
<div style={{padding:10}}>
<h1>THIS IS MY FIRST REACT APP</h1>
<p>BUT IT HAS NO ANY FUNCTION</p>
</div>
);
}
export default App;
|
App.js의 함수 컴포넌트인 App을 통해서 가상 DOM이 반환되고 있습니다. 이때 가상 DOM의 최고(root) 엘리먼트인 div에 style이 다소 낯선 형태로 지정되어 있는 것을 확인하실 수 있는데, HTML DOM API와 리액트 가상 DOM이 같지 않다라는 점이 여기에서도 드러나는 것입니다. 컴포넌트 스타일 관련 내용은 추후 자세히 다루도록 하겠습니다.
수정을 마치셨다면, 이제 웹문서의 결과를 확인하면서 마무리하도록 하겠습니다.

'IT > React' 카테고리의 다른 글
| create-react-app 컴포넌트 props (0) | 2020.09.11 |
|---|---|
| create-react-app 컴포넌트 만들기 with JSX (0) | 2020.09.11 |
| create-react-app 시작하기 (0) | 2020.09.09 |
| React 컴포넌트 만들기 | 함수형 컴포넌트 (0) | 2020.09.07 |
| React 컴포넌트 만들기 | React.Component (0) | 2020.09.07 |
