티스토리 뷰
create-react-app(CRA)이란?

CRA는 리액트 개발을 바로 시작할 수 있도록 프로젝트 구조 작업, 설정 작업 등을 자동으로 진행해주는 도구이자 명령어입니다. 특정 환경의 개발을 바로 진행할 수 있도록 만든 기초 환경을 통틀어 보일러 플레이트(boiler plate)라고 부르기도 하는데, CRA는 그러한 보일러 플레이트의 일종입니다. 사용자는 CRA를 통해 훨씬 빠르고 간편하게 리액트 어플리케이션을 개발할 수 있습니다.
create-react-app 시작하기
CRA를 시작하기에 앞서 확인해야할 것은, PC에 npm(노드)이 정상적으로 설치되어 있는지 여부입니다.

명령 프롬프트를 열고 위의 명령어를 실행하면 PC에 설치된 npm의 버전이 나타나게 됩니다. 이때 버전이 나타나지 않으면 설치가 제대로 이루어지지 않은 것입니다.

npm이 정상적으로 설치되어 있다면, npm을 사용해 npx를 설치하도록 하겠습니다. npx는 1회성으로 최신 버전의 노드 패키지를 내려받아 설치시켜주는 노드 패키지입니다(쉽게 말해 npm 최신버전). 위 이미지에 보이는 바와 같이 npm install npx -g 명령어를 실행하시면 설치가 진행됩니다. 여기에서 -g 는 컴퓨터 환경 전체에서(global) 패키지를 사용할 수 있도록 하겠다는 의미의 옵션입니다.
설치 후 npx의 버전을 확인했을 때 버전이 나타나면 설치가 잘 진행된 것입니다.

이제 CRA를 사용해 리액트 어플리케이션의 환경을 구축하도록 하겠습니다. 그 전에 리액트 어플리케이션(폴더)이 위치할 빈 폴더를 하나 만들어주세요.

빈 폴더가 만들어졌다면, 해당 폴더의 위치를 복사하여 명령 프롬프트에서 해당 위치로 이동합니다. 빈 폴더의 주소를 텍스트로 복사하고, 명령 프롬프트에서 cd 주소 명령어를 실행하시면 됩니다.
이동을 마치셨다면, 위 이미지에 보이는 것과 같은 명령어를 실행해주시면 됩니다. npx create-react-app 프로젝트폴더명 의 형식으로 작성된 명령어입니다. first-app 이라고 되어있는 부분은 생성될 폴더의 이름일 뿐이므로 다른 것으로 바꿔도 문제가 되지 않습니다.
명령어가 실행되면, 프로젝트 폴더가 완전히 생성되기까지는 어느 정도 시간이 걸립니다.

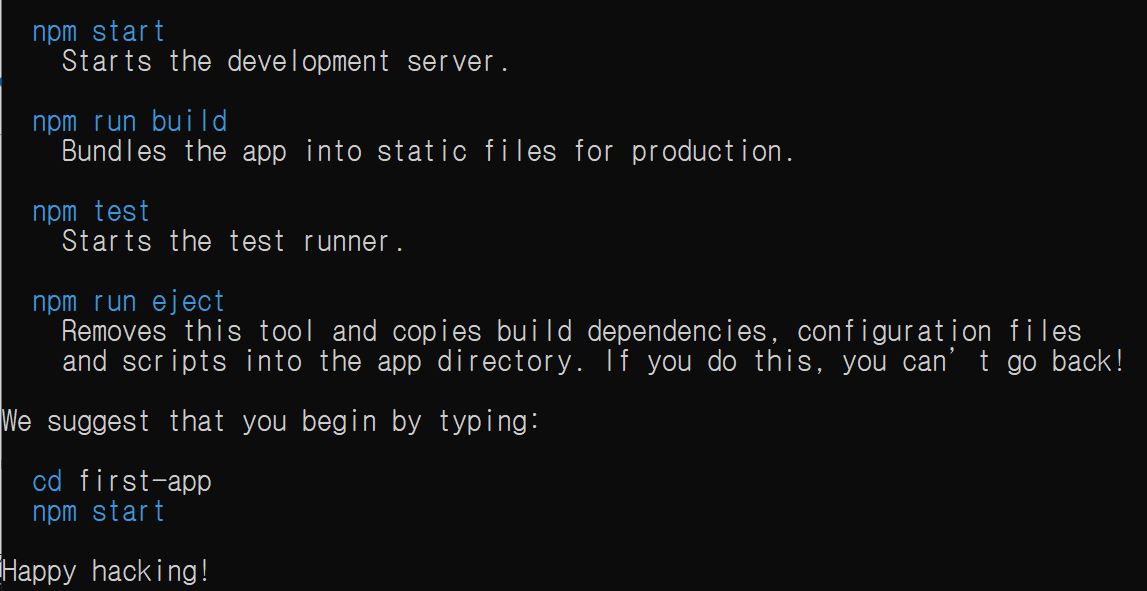
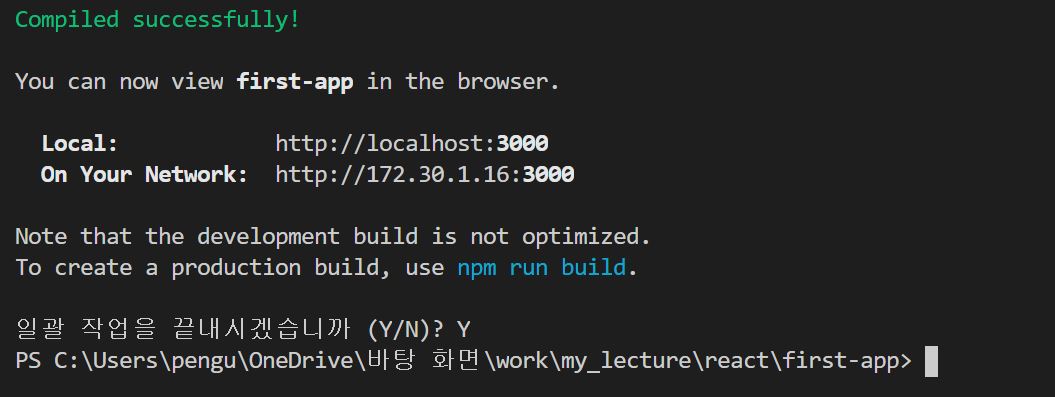
프로젝트 폴더가 완성되면, 명령 프롬프트에 위와 같은 메시지가 나타납니다. 파란색으로 표시된 것들은 프로젝트를 실행시키는 데 사용할 수 있는 명령어들입니다(당장은 사용 X).

CRA 명령 완료 후 아까의 폴더(만들었던 빈 폴더)로 돌아가면, 이제 거기에는 리액트 프로젝트 폴더가 하나 생성되어 있는 것을 확인하실 수 있습니다(first-app). 이제 리액트 프로젝트 폴더를 사용하시는 에디터로 열어보시면 여러가지 내용이 미리 완성되어 있는 것을 확인하실 수 있습니다.

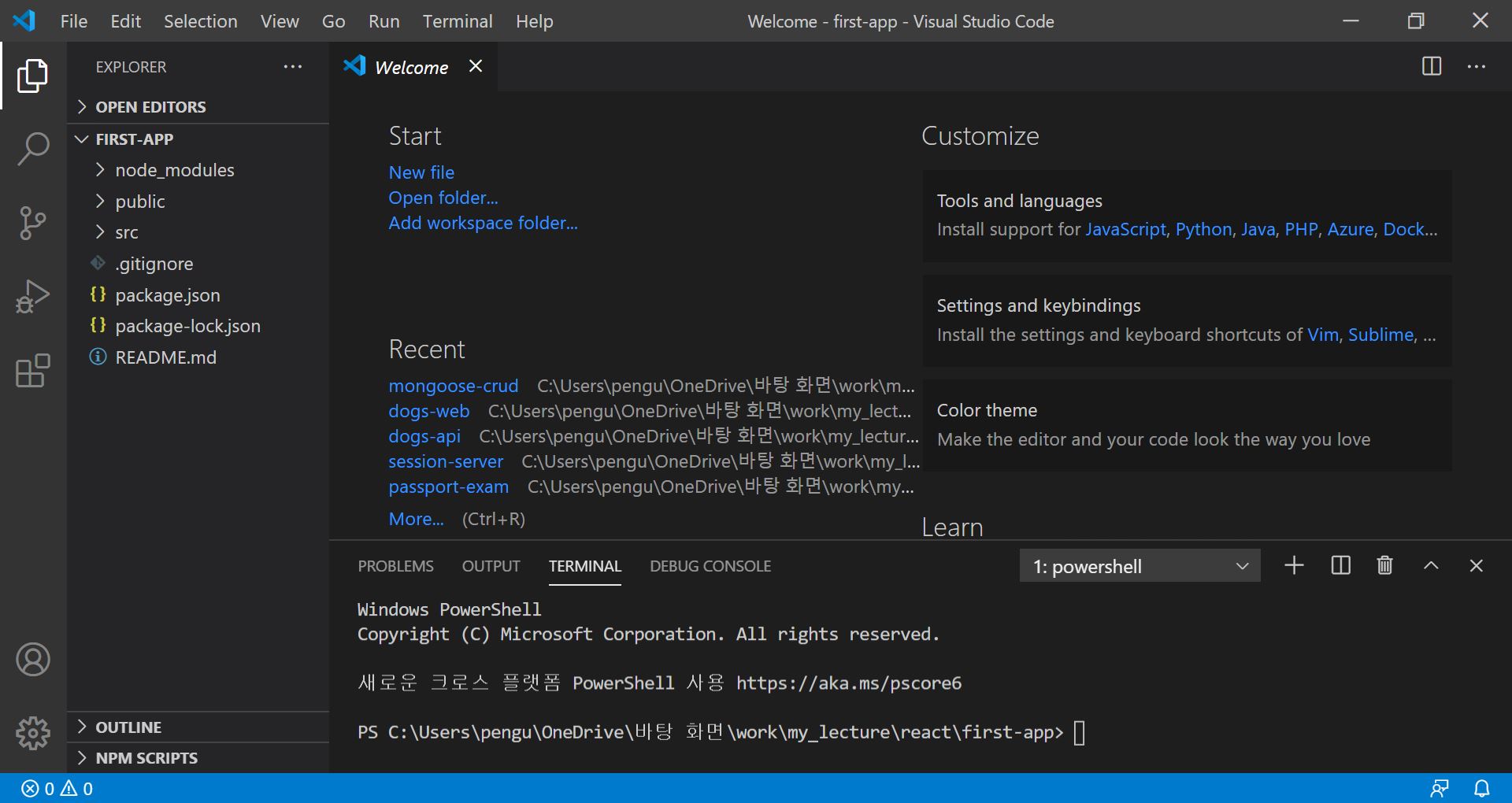
에디터 VSCODE로 프로젝트 폴더를 열었습니다. 그리고 에디터를 통해 터미널도 하나 열어두었습니다. 터미널의 현재 경로는 현재 열려있는 폴더의 경로입니다.

아직 코드를 살펴보지 않은 상태에서, 자동으로 생성된 리액트 어플리케이션의 동작을 먼저 확인해보겠습니다. 터미널에서 npm start 명령어를 실행시켜줍니다.

명령어 실행 후 어느 정도 시간이 지나고 나면, 로컬호스트 3000번 포트를 통해 웹문서(리액트 어플리케이션)가 실행되고 있음을 확인하실 수 있습니다.

웹문서가 실행되고 있는 동안에는 터미널에도 관련 메시지가 출력됩니다. 웹문서의 실행을 멈추고 싶을 때는, 터미널에서 Ctrl+C 를 눌러 종료해주면 됩니다.
이상, create-react-app을 통해 프로젝트 구조를 자동 생성하는 방법이었습니다. 이렇게 자동 완성된 코드를 사용자가 원하는대로 수정하면, 어플리케이션의 동작 및 사용자 인터페이스를 만드는 것이 가능합니다.
'IT > React' 카테고리의 다른 글
| create-react-app 컴포넌트 만들기 with JSX (0) | 2020.09.11 |
|---|---|
| create-react-app 코드 수정하기 (0) | 2020.09.09 |
| React 컴포넌트 만들기 | 함수형 컴포넌트 (0) | 2020.09.07 |
| React 컴포넌트 만들기 | React.Component (0) | 2020.09.07 |
| React 소개 동작원리 그리고 초간단 예제 (0) | 2020.09.07 |
