티스토리 뷰
안녕하세요 탐구소년입니다.
NODEJS는 자바스크립트 런타임으로써, 자바스크립트 어플리케이션을 만들 수 있는 적절한 환경을 제공해줍니다.
오늘은 NODEJS 설치 과정을 기록해두려고 합니다. 이미지 위주로 간단하게 남겨두도록 하겠습니다.
NODEJS를 다운로드하기 위해서는 일단 아래의 링크로 이동하시는 게 먼저입니다.
https://nodejs.org/ko/download/

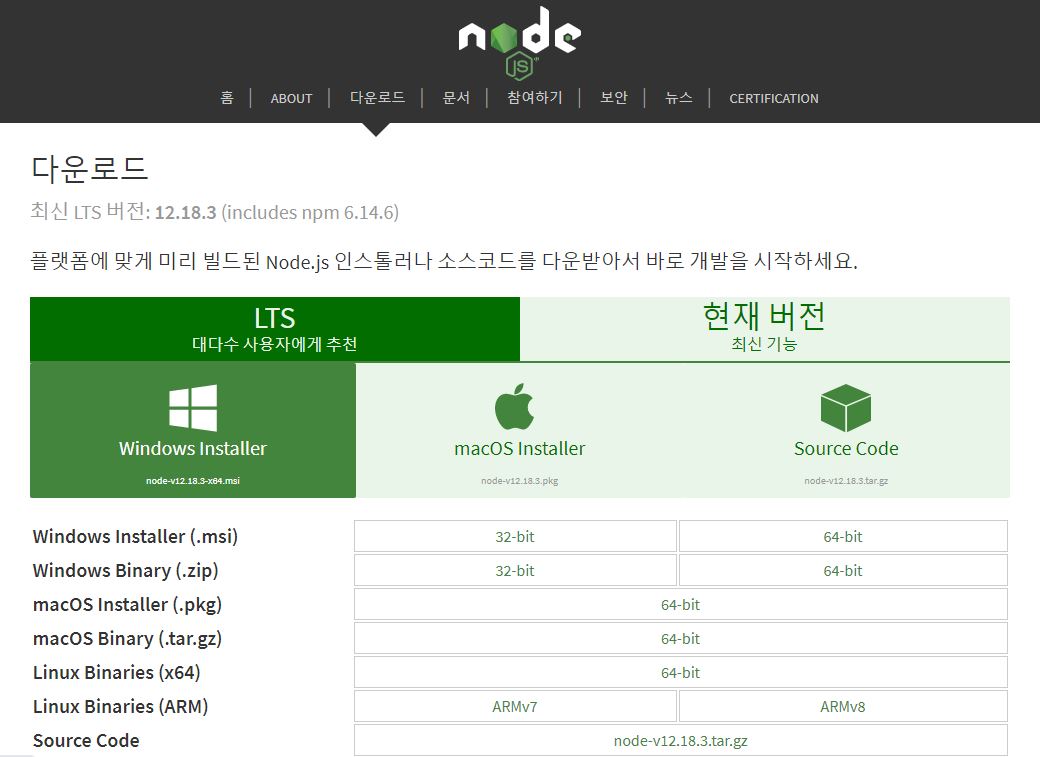
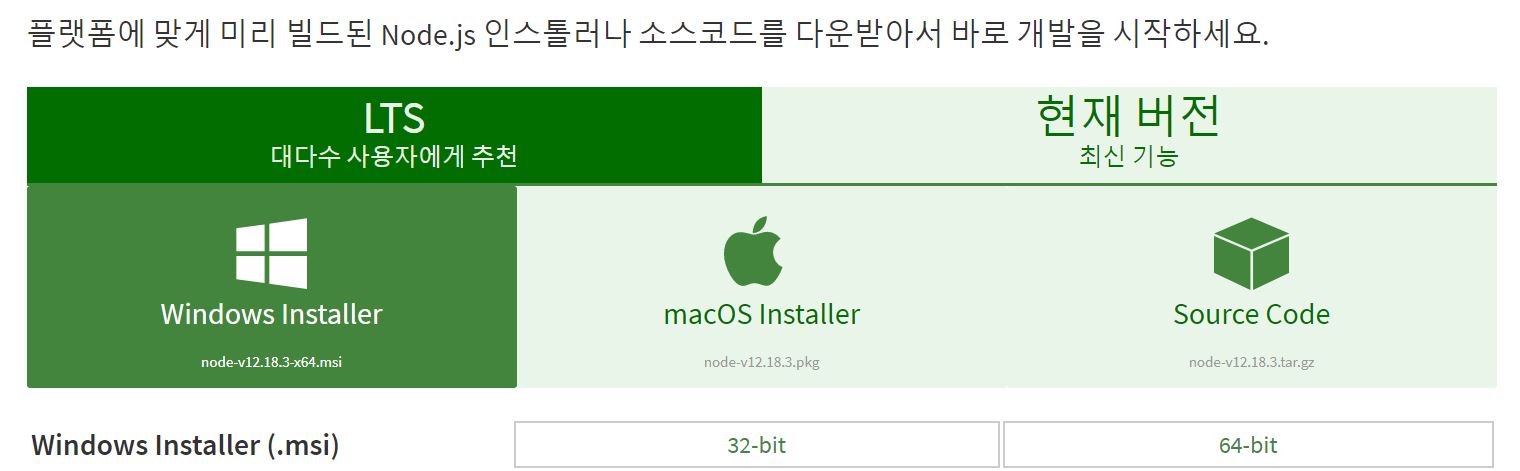
다운로드 페이지의 모습입니다. 사용자의 환경에 맞게 설치 파일을 다운로드할 수 있도록 되어 있습니다. 여기에서 각자의 환경을 선택해 다운로드를 진행하시면 되는데, 여기에서는 64비트 윈도우 운영체제 환경으로 진행했습니다.

그럼 다운로드 시작합니다.

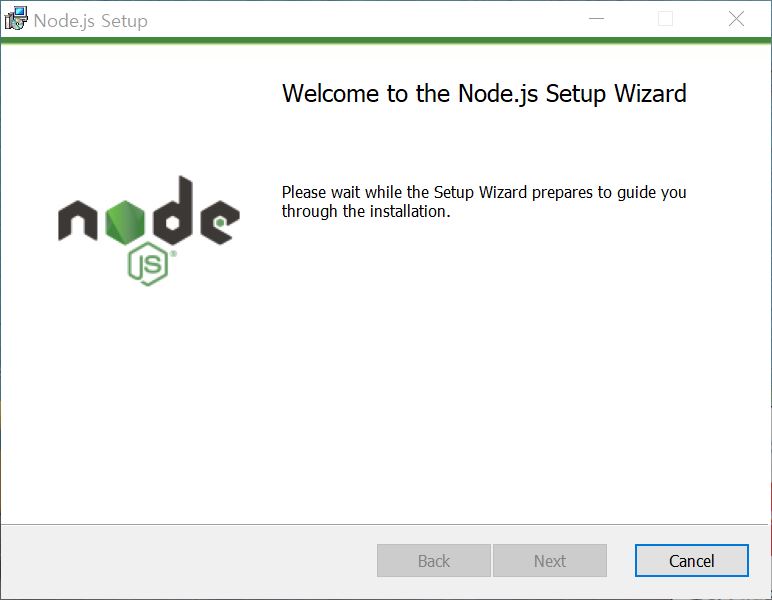
설치파일의 다운로드가 완료되면, 그것을 실행시켜 바로 설치를 진행합니다. 첫 화면에서 잠시 뜸을 들이고 나면 Next 버튼이 활성화됩니다. Next를 눌러 다음으로 넘어가시면 됩니다.

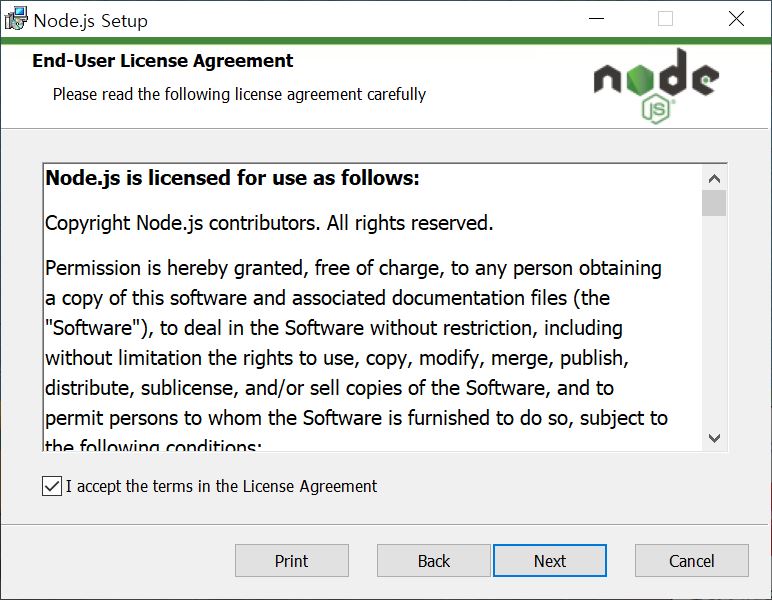
다음 화면은 약관 동의 화면입니다. 대부분의 프로그램 설치가 그러하듯, 동의(accept)를 해야 다음으로 넘어갈 수 있습니다.

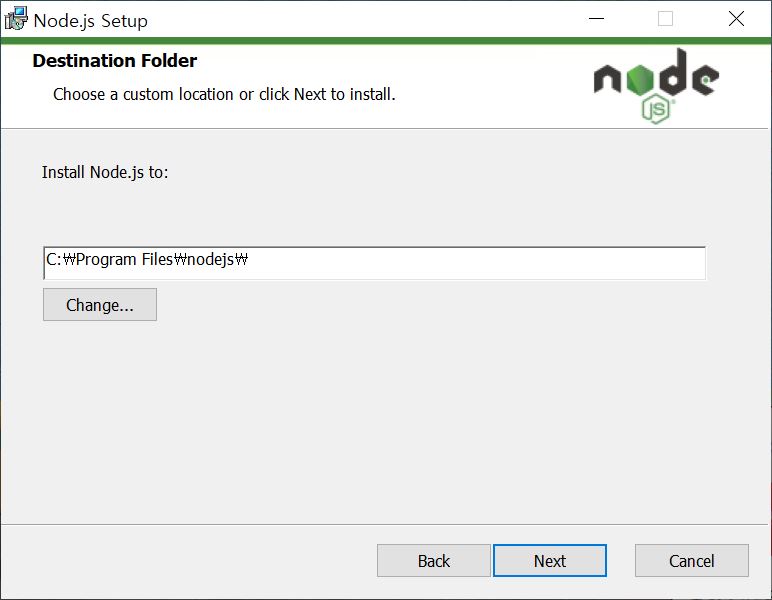
프로그램이 설치될 위치를 지정하는 화면입니다. 기본 셋팅을 수정하지 않고 넘어가시길 추천합니다.

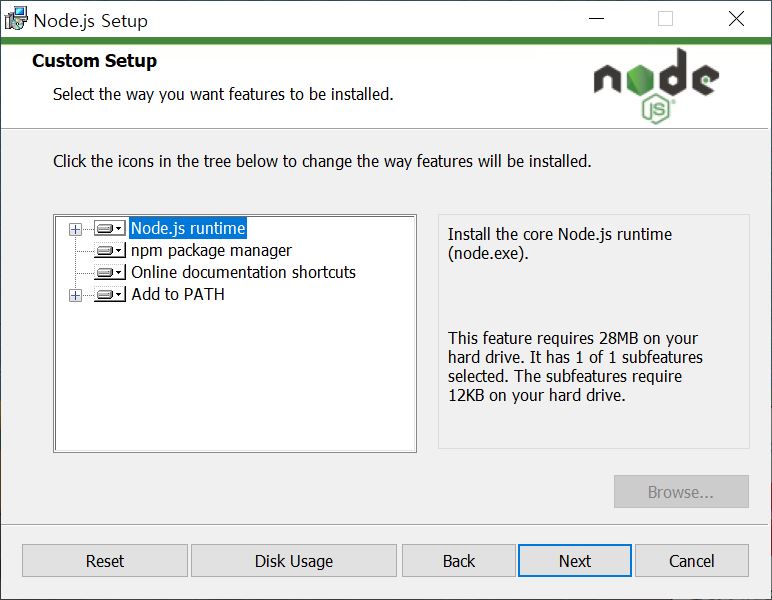
다음 화면에서는 설치 관련해서 사용자가 따로 지정할 내용이 있으면 선택할 수 있는 화면인데, 이 또한 기본 설정을 건드리지 않고 넘어가시길 추천합니다. 여기에서 제공하는 대부분이 그대로 사용하는 편이 더 나은 것들입니다.

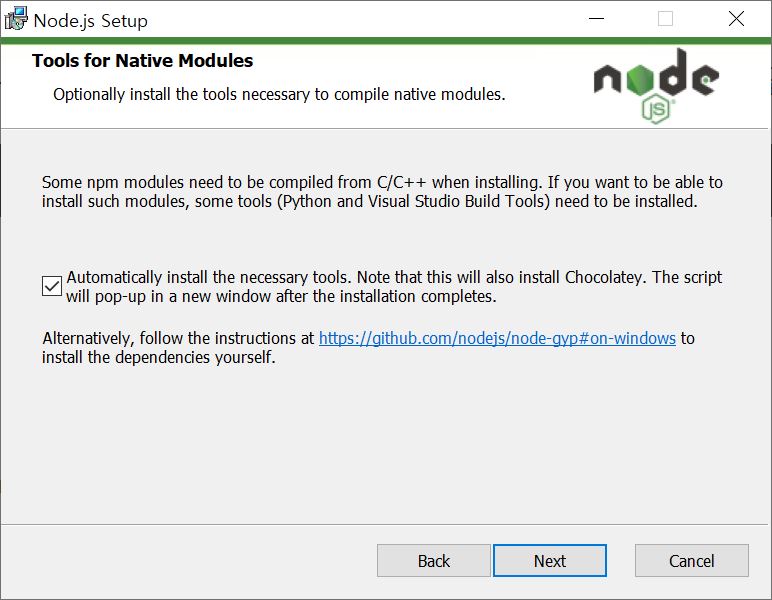
Tools for Native Modules는 자바스크립트 런타임인 NODEJS가 기계어(Native)로 컴파일된 모듈을 사용할 때를 대비해 C/C++ 언어 등에 대한 환경을 설치할지 여부를 결정하는 부분입니다. 위의 이미지에는 가운데 체크박스가 체크되어 있는데, NODEJS를 이제 막 시작하려고 하시는 분들의 경우에는 체크를 하지 않으시는 걸 추천합니다. 설치에 시간도 걸릴 뿐더러 당장 필요한 것도 아니기 때문입니다. 혹시나 필요한 경우가 생기면 추후에 추가할 수 있는 것들입니다.

자 여기까지 왔으면 이제 설치를 진행하기 위한 전처리는 모두 마쳤습니다. Install 버튼을 눌러 설치를 진행하시면 됩니다.

시간이 그리 오래 걸리지는 않았던 것으로 기억합니다.

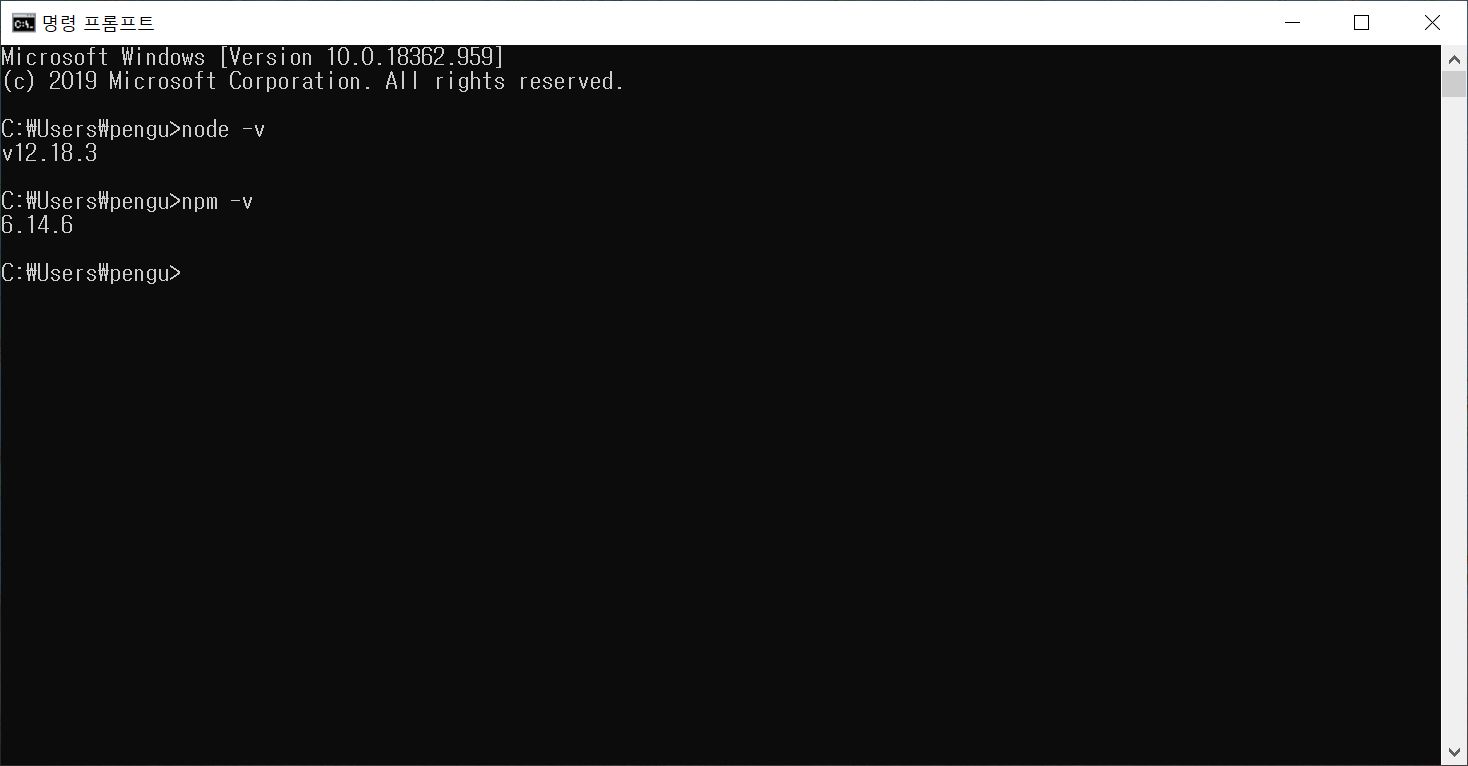
설치 완료. 수고하셨습니다. 그러나 이대로 끝내기엔 뭔가 아쉽죠. 마지막으로 설치가 잘 되었는지 확인하는 과정을 진행하겠습니다. 윈도우의 명령 프롬프트 또는 맥/리눅스의 터미널 창을 하나 열어보겠습니다. 그리고 거기에서 다음의 두 명령어를 각각 실행시켜 보겠습니다.
node -v (설치된 노드의 버전 확인)
npm -v (노드와 함께 설치된 노드 패키지 매니저 버전 확인)

위 이미지와 같이 버전이 표시되면, 설치가 잘 마무리 된 것입니다. 만약 설치가 잘 되지 않았다면 버전이 확인되지 않을 수도 있습니다.
'IT > 프로그래밍' 카테고리의 다른 글
| 컴파일러 인터프리터 차이 (0) | 2020.09.16 |
|---|---|
| 자바스크립트 map() (0) | 2020.09.11 |
| 파이썬 내장 함수 map & filter 사용법 (0) | 2020.09.01 |
| [Javascript] HTML form 데이터 다루기 (0) | 2020.08.31 |
| [python] 리스트 sort 함수 사용법 (1) | 2020.08.27 |
