티스토리 뷰
안녕하세요 탐구소년입니다. HTML로 웹문서를 만들 때 <form> 태그를 사용하면 데이터를 입력할 수 있는 양식을 만들 수가 있습니다. 이 양식에 입력된 데이터를 사용자가 서버 프로그램으로 전달하게 되면, 해당 서버가 그것을 처리할 수 있습니다. 이번 포스팅에서는 사용자가 직접 서버의 역할까지 수행할 수 있도록, HTML 웹문서에 자바스크립트 코드를 추가하여 폼에 입력된 데이터를 처리해보도록 하겠습니다.
사용자가 폼을 통해 몇가지 데이터를 입력하고 제출을 하면, 제출된 데이터를 화면 상에 출력하는 흐름으로 코드를 작성해 볼 것입니다.
먼저, 다음과 같이 HTML 코드를 작성하여 간단한 양식을 만듭니다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
|
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>폼 데이터 다루기</title>
</head>
<body>
<form id="my_form">
<label for="name">이름 </label>
<input type="text"
id="name" name="name"
autocomplete="off">
<br><br>
<label for="sex">성별 </label>
<input type="text"
id="sex" name="sex"
autocomplete="off">
<br><br>
<label for="town">지역 </label>
<input type="text"
id="town" name="town"
autocomplete="off">
<br><br>
<button>완료</button>
</form>
</body>
</html>
|
<input> 태그의 속성 name의 정의를 통해 각각의 데이터가 서버에 전달되었을 때 사용할 이름을 지정해주었습니다. id라는 속성도 존재하는데, 이는 태그에 대한 식별자로써 역할을 하는 속성이고, 실제 입력 데이터를 서버에서 읽어들이기 위해서는 name 속성이 정의되어 있어야 합니다.
폼 태그 내부에 있는 <button>은 제출 이벤트를 발생시킵니다.
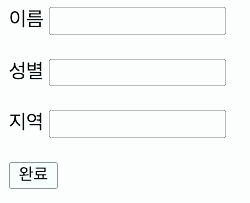
위 코드를 브라우저에서 확인하면 아래와 같은 화면이 나타납니다.

'완료'라고 쓰여진 버튼을 누르면 폼 태그는 submit 이벤트를 발생시킵니다. 따라서 자바스크립트에서 이를 처리하기 위해서는 submit 이벤트에 대응하는 코드를 작성해주어야 합니다. 그러면 어떻게 코드를 작성해야 하는지 바로 확인해보도록 하겠습니다. 자바스크립트 코드는 <script> 태그를 만들어 그 안에 작성하도록 합니다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
|
document.getElementById('my_form').onsubmit = function(){
//파트1. 여기서 this는 'my_form'을 의미합니다.
var name = this.name.value
var sex = this.sex.value
var town = this.town.value
var content = name + ", " + sex + ", " + town
//파트2. 새로운 <p> 태그를 하나 생성하여 body에 추가합니다.
var p = document.createElement('p')
p.textContent = content // 새로 만든 태그의 내용 지정하기
document.getElementsByTagName('body')[0].appendChild(p)
//파트3. input에 쓰여있던 모든 데이터를 없애줍니다(초기화).
this.name.value = ""
this.sex.value = ""
this.town.value = ""
//파트4. 제출 이벤트로 인한 새로고침 방지
return false;
}
|
코드의 각 파트마다 주석을 달아 설명을 덧붙여 보았습니다.
먼저 파트 1에서는 form에 작성되어 있는 데이터들을 모두 읽어들였습니다. 이때 각 입력창의 name 속성에 정의된 값이 각 데이터의 이름 역할을 하고 있습니다. content라는 변수에는 그 모든 값들을 합친 값을 저장해두었습니다.
파트 2에서는 동적으로 새 태그 <p>를 생성하여 위에서 만든 content의 값을 지정했습니다. 그런 다음 <body>의 자식으로 <p>태그를 추가해주었습니다. 이제 사용자가 입력을 마칠 때마다 웹문서에는 <p>태그가 하나씩 늘어나게 됩니다.
파트 3에서는 입력창의 내용을 다 사용했으므로 내용을 날려버리는 코드를 작성해주었습니다. 날려버린다기 보다는 비어있는 문자열로 대체하는 것입니다.
파트 4에서는 제출 이벤트가 발생했을 때 페이지가 새로고침 되는 것을 방지하기 위해(현재 페이지 상태를 유지하기 위해) false를 반환하고 있습니다.
위와 같이 자바스크립트 코드를 작성했을 때 웹문서의 동작은 다음과 같습니다.
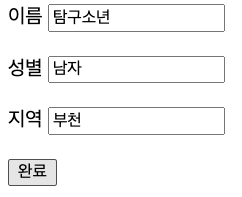
우선 데이터를 입력합니다.

그런 다음 '완료'버튼을 누르면 아래와 같이 웹 문서에 문단이 추가됩니다. 이때 입력창의 내용은 모두 지워집니다.

여기까지 해서 자바스크립트로 폼 태그에 입력된 내용을 읽어들이고 처리하는 간단한 예제에 대해서 알아보았습니다. 마지막으로 전체 코드를 보이면서 마무리하도록 하겠습니다. 감사합니다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
|
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>폼 데이터 다루기</title>
</head>
<body>
<form id="my_form">
<label for="name">이름 </label>
<input type="text"
id="name" name="name"
autocomplete="off">
<br><br>
<label for="sex">성별 </label>
<input type="text"
id="sex" name="sex"
autocomplete="off">
<br><br>
<label for="town">지역 </label>
<input type="text"
id="town" name="town"
autocomplete="off">
<br><br>
<button>완료</button>
</form>
<script>
document.getElementById('my_form').onsubmit = function(){
//파트1. 여기서 this는 'my_form'을 의미합니다.
var name = this.name.value
var sex = this.sex.value
var town = this.town.value
var content = name + ", " + sex + ", " + town
//파트2. 새로운 <p> 태그를 하나 생성하여 body에 추가합니다.
var p = document.createElement('p')
p.textContent = content // 새로 만든 태그의 내용 지정하기
document.getElementsByTagName('body')[0].appendChild(p)
//파트3. input에 쓰여있던 모든 데이터를 없애줍니다(초기화).
this.name.value = ""
this.sex.value = ""
this.town.value = ""
//파트4. 제출 이벤트로 인한 새로고침 방지
return false;
}
</script>
</body>
</html>
|
'IT > 프로그래밍' 카테고리의 다른 글
| [NODEJS] NODEJS 설치하기 (0) | 2020.09.04 |
|---|---|
| 파이썬 내장 함수 map & filter 사용법 (0) | 2020.09.01 |
| [python] 리스트 sort 함수 사용법 (1) | 2020.08.27 |
| [NODEJS] passport 사용해 로컬 로그인 구현하기 (0) | 2020.08.26 |
| [NODEJS] morgan 사용하기 (1) | 2020.08.03 |
