티스토리 뷰
안녕하세요 탐구소년입니다.
epub 전자책 코딩을 위한 HTML/CSS, 세번째 글입니다. 두번째 글을 쓴지 일주일쯤 지난 시점에 세번째 글을 작성하게 되었네요. 오늘은 전자책을 꾸미기 위해 사용하는 태그 몇 가지에 대해 정리를 해보려고 합니다. 긴말 않고, 바로 시작하겠습니다.
<span> 태그 : 텍스트 감싸기용 태그
<span> 태그는 태그 자체가 가진 기능은 아무 것도 없는 태그입니다. 그러나 특정 영역을 구분짓는 데 곧잘 사용되는 상당히 유용한 태그입니다.

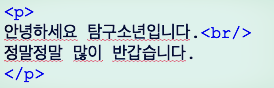
위와 같은 코드에 <span> 태그를 사용해 특정 영역을 묶어보도록 하겠습니다.

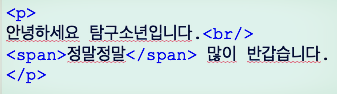
'정말정말' 부분을 묶어주었습니다. 그러나 이렇게만 한다고 해서 전자책의 모습이 달라지는 것은 아닙니다. 현 코드에서 전자책의 모습을 보겠습니다.

정말로 달라진 게 없죠? 그러나 <span> 태그에 특정 속성을 추가해줄 경우 전자책에 변화가 일어납니다. 코드를 수정해보겠습니다.

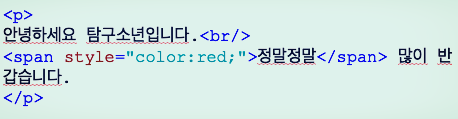
위와 같이 <span>태그중 여는태그의 안쪽에 'style="color: red;"' 라는 속성 코드를 추가해줍니다. 그러면 <span>~</span> 사이에 있는 내용의 글자색이 red로 바뀌는 것을 확인할 수 있습니다.

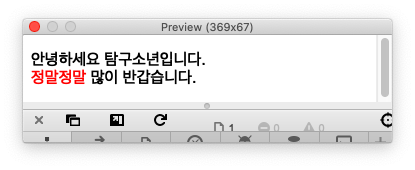
정말 바뀌었죠? 이렇듯 <span> 태그는 자체적인 기능은 딱히 가지고 있지 않지만 특정 영역을 구분지어서 따로 꾸며주고 싶은 경우에 유용하게 사용하실 수 있는 태그입니다. color는 red 말고 다른 여러가지 색깔도 가능해요!
<img> 태그 : 이미지 표시하기 태그
<img> 태그는 이미지 소스를 화면에 표시해줄 때 사용하는 태그입니다. 여는 태그와 닫는 태그를 구분할 필요없이 태그 하나만 사용해주면 되는 태그입니다. 전자책에서 사진을 표시하고 싶은 위치를 정한 다음 해당 위치에 태그를 작성해주면 됩니다.
<img> 태그의 일반적인 사용 형태는 아래와 같습니다.

<img> 태그에는 여러가지 속성이 추가될 수 있는데, 일반적으로 위의 세 가지를 많이 추가하여 사용합니다. src는 이미지 파일의 위치(디렉토리), width는 이미지가 표시될 폭, height는 이미지가 표시될 높이입니다. 이때 폭과 높이의 단위는 픽셀(px)입니다. 코드를 작성해보도록 하겠습니다.

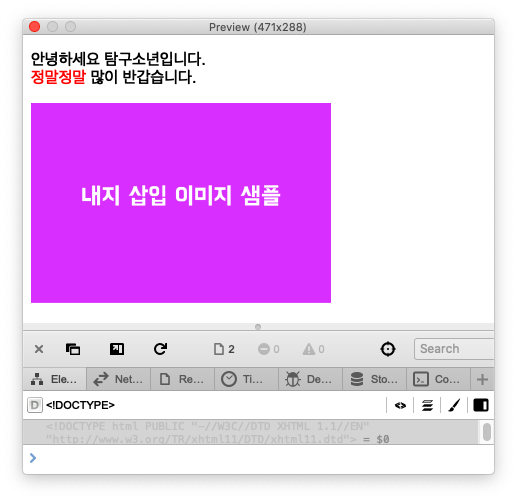
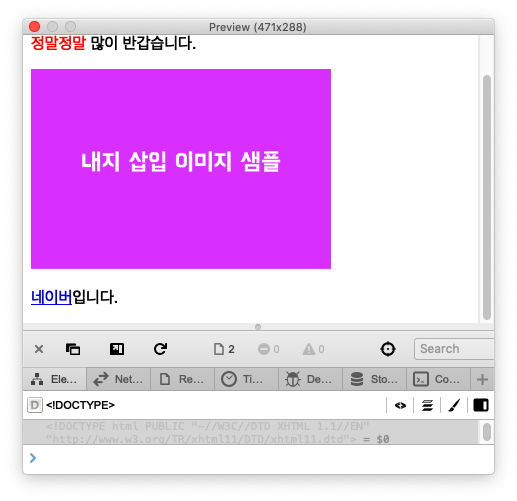
위와 같이 작성해주었는데, 화면 상에선 두줄로 보이지만 실제로는 한줄입니다. 위 코드의 결과는 아래와 같습니다.

inner_sample.jpg 라는 이름의 이미지 파일이, 폭 300px 너비 200px 크기로 전자책에 표시되고 있습니다.
<a> 태그 : 링크 태그
<a> 태그는 외부 소스에 대한 링크를 만들고 싶을 때 사용하는 태그입니다. 특정 영역을 <a> 태그로 감싸고, 그 영역을 선택했을 때 외부 링크로 이동할 수 있도록 해주는 것이 기본입니다. <a> 태그의 사용법은 아래와 같습니다.

여기서 외부소스란 연결하고자 하는 링크를 의미합니다. <a>~</a> 태그는 문단 안에 포함시킬 수 있는 태그입니다. <a> 태그를 실제로 추가한 예를 보도록 하겠습니다.

<p>태그로 만든 문단 안에 <a> 태그를 추가하였습니다. 이제 '네이버'라는 글자를 누르면 네이버 홈페이지로의 이동이 가능해진 것입니다.

파란색으로 구별되어 있는 네이버(<a>태그)를 눌러보면,

이렇게 네이버홈페이지가 열리는 것을 확인할 수 있습니다.
'e-book > e-book coding' 카테고리의 다른 글
| EPUB 전자책 코딩을 위한 HTML : 특정 문단 및 영역만 글자 크게 만들기 (6) | 2020.08.25 |
|---|---|
| EPUB 전자책 코딩을 위한 HTML : 텍스트 관련 태그 (10) | 2020.05.31 |
| EPUB 전자책 코딩을 위한 HTML : HTML이란? (1) | 2020.05.30 |
