티스토리 뷰
안녕하세요 탐구소년입니다.
시길(sigil)을 사용해서 전자책 만들기! 의 일환으로 작성하는 'epub 전자책 코딩을 위한 HTML/CSS' 두번째 글입니다. 오늘은 텍스트를 표시하는 HTML 태그들에 대한 내용을 준비했습니다.
<h1~6> 태그 : 제목 표시용 태그
제목을 표시할 때 사용하는 태그이입니다. 그러나 꼭 제목을 표시할 때만 사용해야 하는 것은 아닙니다. 단지 일반 텍스트 태그보다 좀 더 진하고 크게 텍스트를 표시할 뿐이죠. 알파벳 h 뒤에 붙는 숫자는 크기를 의미하는데, 1일 때가 가장 크고 6일 때가 가장 작습니다.
아래는 <body>~</body> 태그 안에 작성된 코드와 그 결과물입니다.


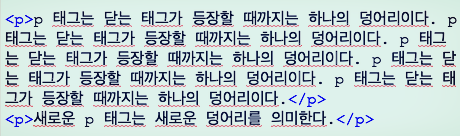
<p> 태그 : 문단 표시용 태그
텍스트를 표시할 때 가장 많이 사용되는 태그입니다. 전자책에 들어가는 일반 텍스트는 모두 이 태그를 사용하면 됩니다. 이 태그는 하나의 텍스트 단락을 만드는데, 이때 단락이란 앞뒤로 줄바꿈(개행)이 있는 텍스트 덩어리를 말합니다.


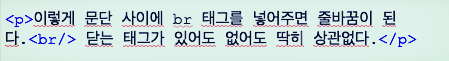
<br> 태그 : 다음 줄로 넘어가기
텍스트 단락(p 태그 내부)에서 엔터(줄바꿈)를 누르더라도 실제 결과에서는 줄바꿈이 적용되지 않습니다. 줄바꿈은 줄바꿈을 담당하는 태그 <br>로 적용해주어야만 합니다. <br>은 닫는 태그를 사용하지 않아도 무방합니다.


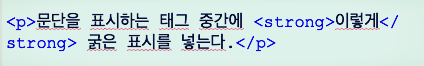
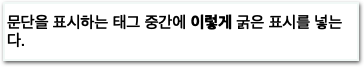
<strong> 태그 : 글자를 굵게 만들기
텍스트 내용을 강조하기 위해 bold 효과를 주고자 할 때 사용하는 태그입니다. 일반적으로 <p>~</p> 사이에 사용합니다.


<em> 태그 : 글자를 기울이기(이탤릭체)
텍스트를 기울이는 태그입니다. 이 또한 텍스트를 강조하기 위함입니다.


'e-book > e-book coding' 카테고리의 다른 글
| EPUB 전자책 코딩을 위한 HTML : 특정 문단 및 영역만 글자 크게 만들기 (6) | 2020.08.25 |
|---|---|
| EPUB 전자책 코딩을 위한 HTML : 텍스트 꾸미기, 이미지, 링크 (3) | 2020.06.08 |
| EPUB 전자책 코딩을 위한 HTML : HTML이란? (1) | 2020.05.30 |
댓글
공지사항
