티스토리 뷰
안녕하세요 탐구소년입니다.
시길(sigil) 사용법 꾸준히 올리기를 실천하고 있는데, 여태까진 나름대로 잘 하고 있습니다. 오늘은 시길(sigil)로 전자책을 만들 때 원하는 글꼴을 적용하는 방법에 대해 알아보겠습니다.
가장 먼저 필요한 것은, 바로 글꼴 파일입니다. 글꼴 파일은 원하는 것으로 사용하시면 되지만, 여기서는 누구나 사용할 수 있는 무료 폰트인 제주명조체를 사용해보도록 하겠습니다. 제주명조 파일은 아래의 사이트에서 다운로드하실 수 있습니다.
http://www.jeju.go.kr/jeju/symbol/font/infor.htm
위 링크에 들어가셔서 스크롤을 내리시다 보면 아래와 같은 부분이 나옵니다.

여기에서 '수동설치버전'을 눌러주세요. 그러면 압축파일이 다운로드됩니다. 그 파일의 압축을 풀어줍니다.

압축을 풀면 위와 같은 폴더가 나타납니다. 세 개의 파일이 들어있는데, 모두 제주글꼴입니다. 이 중에서 제주명조체를 사용할 예정입니다.

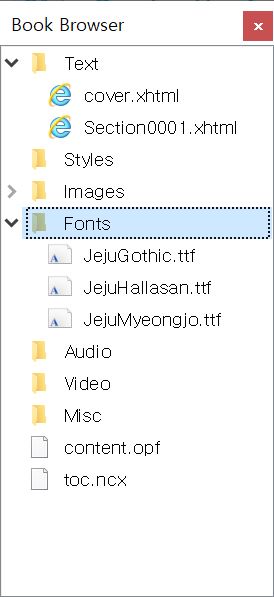
글꼴이 준비되었으니, 이제 글꼴을 적용하고자 하는 전자책 epub 파일을 시길로 열어주세요. 가장 먼저 할 일은, 글꼴을 전자책 파일 안에 포함시키는 것입니다. 프로그램 창 왼편을 보시면 'Book Browser'라고 쓰여있는 게 보이시죠? 거기에 있는 Fonts 폴더에 글꼴을 추가해줍니다.

어떻게 추가하는지에 대한 설명은 생략하였습니다(이 글을 읽으실 정도면 다 아시는 거니까).
자 이제 글꼴은 추가가 되었습니다. 이제 남은 것은 글꼴을 실제로 본문에 적용하는 일이 남았습니다. 이 작업은 역시 코딩을 통해서 이루어지는데요. 코딩을 위해서는 스타일 전용 파일을 하나 추가해 줄 필요가 있습니다. 시작해보겠습니다.

'Book Browser'를 보시면 폴더 중에 Styles 라는 폴더가 있습니다. 여기를 마우스 오른쪽 클릭해서 '빈 스타일시트 추가'를 선택해주세요. 영어 버전인 경우는 'Add Blank Stylesheet'라고 나옵니다.

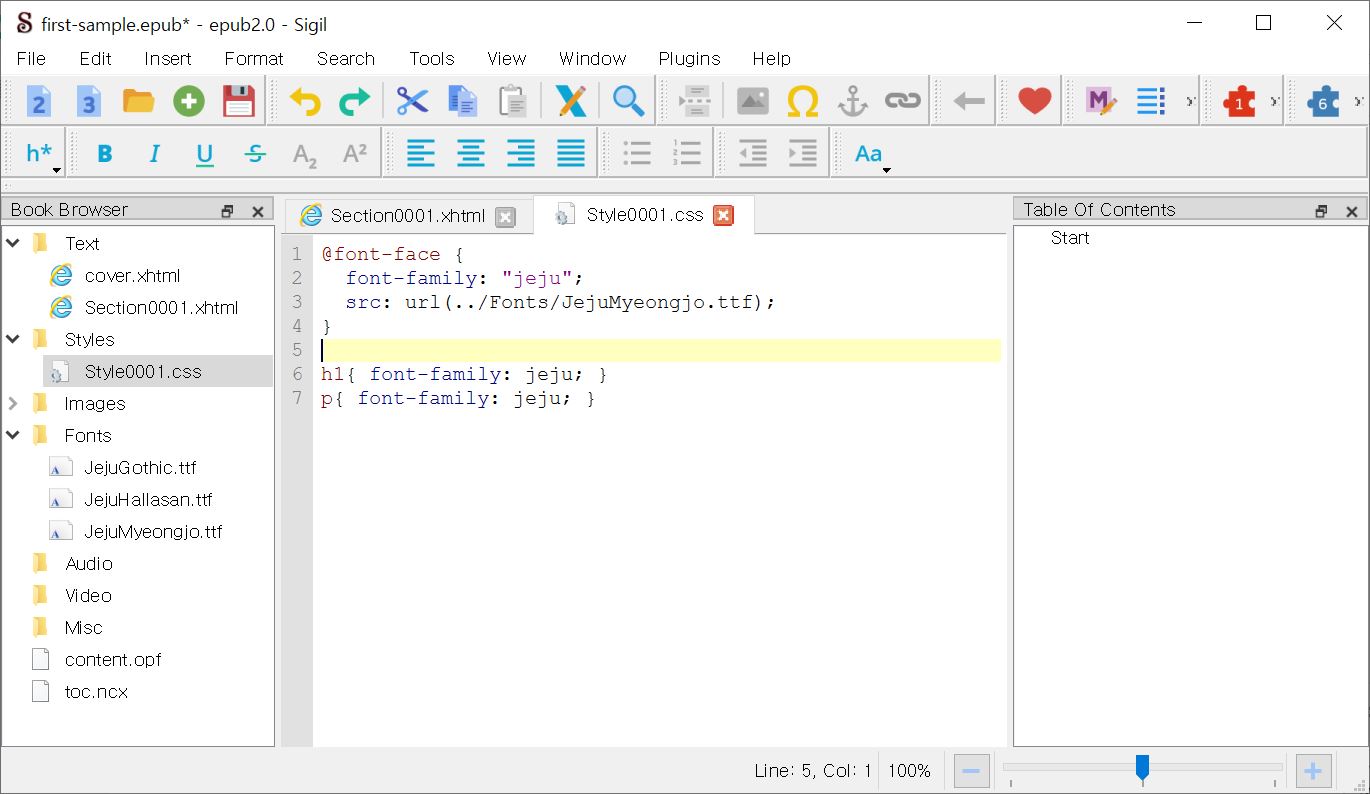
그러면 위와 같이 확장자가 css인 파일이 하나 생성됩니다. css는 스타일시트를 의미하는 확장자입니다. 해당 파일은 완전히 비어있는 상태로 생성이 되는데, 그 파일에 아래와 같이 코딩을 해주면 됩니다.

이렇게 해주시면 됩니다. 복잡해 보이는 느낌이 드실까봐, 복사붙여넣기 가능한 텍스트도 아래에 준비했습니다.
@font-face {
font-family: "jeju";
src: url(../Fonts/JejuMyeongjo.ttf);
}
h1{ font-family: jeju; }
p{ font-family: jeju; }
이제 스타일시트 작성을 마쳤습니다. 스타일시트 코드에 대한 설명은 글이 너무 길어길 것을 염려하여 나중에 따로 작성할까 합니다. 자 그럼 다음 단계로 가겠습니다.
스타일시트를 작성했지만, 작성한 스타일시트를 본문에 적용시키는 작업은 아직 하지 않았기에 그것을 해볼 차례입니다.

본문 파일인 xhtml 파일을 오른쪽 클릭하면 나오는 메뉴 중에서, 'Stylesheet를 연결' 또는 'Link Stylesheet'를 클릭해줍니다.

그러면 창이 하나 뜨는데, 여기에서 내가 작성했던 스타일시트 파일을 선택하고 OK를 눌러주면 됩니다. 여기까지 하면 글꼴 추가 -> 글꼴을 포함시킨 스타일시트 작성 -> 스타일시트와 본문 연결
의 과정을 모두 마치게 됩니다.
여기까지 잘 마쳤다면, 이제 F10 키를 눌러서 미리보기(preview)창을 띄워 본문 파일을 전자책 뷰어로 보았을 때의 모습을 확인하면 됩니다.

확인 결과, 제주명조체가 전자책 파일에 아주 잘 적용되었음을 확인할 수 있습니다.
'e-book' 카테고리의 다른 글
| 시길(sigil) 사용법 : 본문 이미지 삽입 (9) | 2020.03.08 |
|---|---|
| 시길(sigil) 사용법 : CSS 스타일시트로 본문 꾸미기 (4) | 2020.03.06 |
| 시길(sigil) 사용법 : 표지 만들기 (9) | 2020.02.29 |
| 시길(sigil)로 전자책 만들기 기본 (1) | 2020.02.26 |
| 전자책 제작 프로그램 시길(sigil) 다운로드 및 설치하기 (2) | 2020.02.25 |
