티스토리 뷰
안녕하세요 탐구소년입니다.
오늘은 전자책(epub) 제작 프로그램 중에서도 대중적으로 가장 잘 알려져 있는 시길(sigil)을 이용해서 아주 간단한 한 페이지 짜리 전자책 만드는 방법을 정리해보려고 합니다. 시길을 이용해 전자책을 만드는데 필요한 아주 간단하고 기본적인 기술부터 정리하기 시작해서 점차 관련 게시글을 늘려가며 그 수준을 높여갈 생각이고(어디까지나 생각이긴 하지만), 그러다 보면 언젠가는 제 블로그가 좋은 시길 참고서 역할을 하는 날도 올 수 있지 않을까 하는 헛된(?) 꿈을 꾸어보는 중입니다.
일단 오늘의 내용을 시작하기 위해, 시길 프로그램을 열어보도록 하겠습니다. 시길(sigil) 설치가 아직 안 되어있으신 분들은 아래의 링크를 참고하시면 좋을 것 같습니다.
=> https://penguingoon.tistory.com/141
전자책 제작 프로그램 시길(sigil) 다운로드 및 설치하기
안녕하세요 탐구소년입니다. 최근 출판 시장에서는 스마트 기기를 사용해 책을 읽을 수 있는 '전자책'의 점유율이 조금씩 증가하고 있습니다. 당장 전철만 이용해 봐도 이동하는 중에 스마트폰으로 전자책 읽으시..
penguingoon.tistory.com

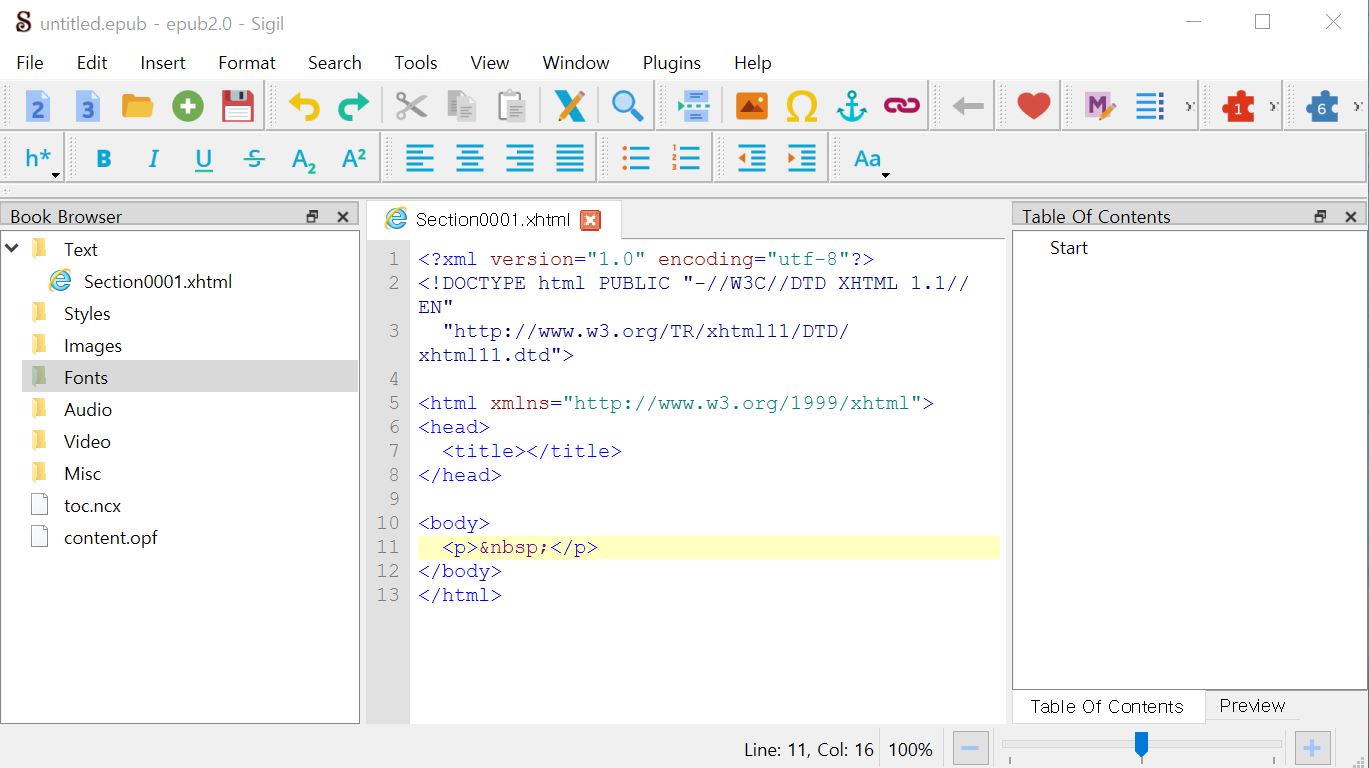
시길을 열면, 위와 같은 창이 뜨게 됩니다. 뭔가 내용이 주저리주저리 쓰여 있긴 하지만 이것은 어디까지나 기본적인 틀만 마련되어 있는 것으로, 실제로 전자책에 표시되는 내용이 아닙니다.
기본적으로 쓰여져 있는 위의 내용은 HTML이라는 이름의 프로그램 언어로 작성된 것으로, HTML은 웹 페이지나 전자기기 화면에 표시되는 화면을 만들 때 사용하는 프로그램 언어입니다. 따라서 우리가 이 프로그램 언어의 규칙에 맞춰 책 내용을 기입하게 되면, 전자책 리더기에서는 알아서 사람이 읽기 편한 형태의 화면으로 변환되어 표시됩니다. 즉 우리가 시길을 이용해서 전자책을 만들기 위해서는 HTML 언어로 코딩(CODING)을 해야한다는 것입니다.
더 길게 설명하기 보다는, 바로 시작을 해보도록 하겠습니다. Section0001.html 파일의 내용을 수정하는 것이 오늘의 과제입니다.

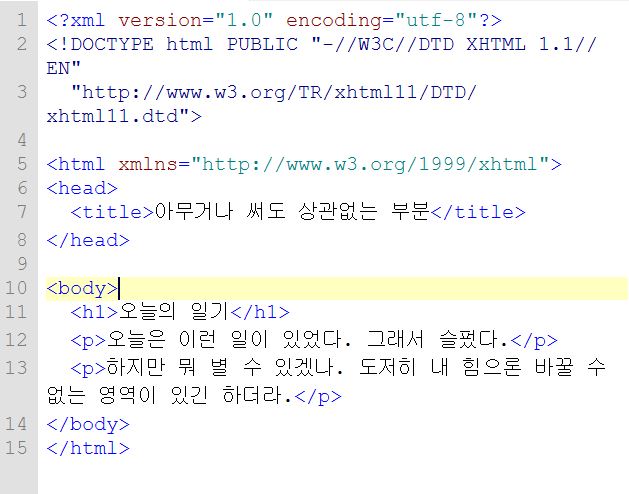
가운데에 있는 HTML 코드 부분을 위와 같이 수정해주세요. 수정되는 부분은 세 군데입니다.
먼저 <title>과 </title> 사이의 내용이 수정되었는데, 사실 이 부분은 수정을 하나 안하나 크게 중요하지 않은 부분입니다. 여기에 추가되는 내용의 의의는, 현재 작성 중인 페이지에 나름의 제목을 붙여주는 것입니다.
그 다음 <h1>오늘의 일기</h1> 라는 내용이 11번째 줄에 추가가 되었습니다. 이 <h1></h1>사이에 들어가는 내용은 페이지에 큰 글씨로 제목을 표시하고 싶을 때 넣어주는 내용입니다.
마지막으로 <p></p> 사이에 글을 좀 써 주었는데요. 이 사이에 들어가는 내용이 바로 책의 본문 내용 되겠습니다. 참고로 여기에서 p는 문단을 의미합니다.
수정이 완료되었다면, F10 버튼을 눌러줍니다. F10 버튼은 미리보기 화면을 여는 용도로 사용됩니다. 미리보기 화면에는 우리가 작성한 HTML 코드가 실제 전자책으로는 어떤 모습으로 나타나는지가 표시됩니다.

F10을 누르니, 프로그램 창 오른편에 preview 화면이 나타났습니다(이미 나타나 있는 경우도 있습니다). 미리보기 화면에는 <h1></h1> 사이에 쓴 내용은 크게, <p></p> 사이에 쓴 내용은 작게 표시되고 있습니다.

이 미리보기 화면은 마우스로 드래그 해서 시길 프로그램 창과 분리하는 것이 가능합니다. 위의 화면을 보니, 실제 전자책으로 보는 것과 비슷한 느낌을 받을 수가 있네요.

전자책의 형태를 만들 수 있다는 것을 확인했으니 책 내용을 좀 더 추가해보도록 하겠습니다. 위와 같이 <p></p> 영역을 하나 추가하고 내용도 추가해주세요. 문단을 하나 더 추가하는 것입니다.

짠. 수정을 마치고 미리보기 화면을 다시 보니까 위와 같이 화면이 업데이트되어 있습니다.
이런 식으로 텍스트를 한땀한땀 채워주는 것이 전자책 만들기의 기본입니다. 그럼 일단 오늘은 여기까지만 제작(?)을 해보고, 저장하는 방법을 보는 것으로 마무리를 하겠습니다.

저장은 '컨트롤+쉬프트+S'를 누르면 됩니다. 다른 이름으로 저장하기 단축키입니다. 전자책 파일은 epub이 맞고요. 원하는 이름으로 원하는 폴더 안에 파일을 저장해주겠습니다.

저장 후 폴더를 열어보니, 전자책(EPUB) 파일이 잘 만들어져 있는 것을 확인할 수 있습니다. 수고하셨습니다.
여기까지, 시길을 이용해서 전자책 만드는 과정 중에서도 가장 기본 중 기본이라고 할 수 있는 페이지 내용 작성하기를 정리해보았습니다. 생각보다 쉽죠?
이 글을 시작으로 부지런히 시길 사용 방법에 대해서 정리할 수 있는 제가 되길 바라보면서, 그럼 오늘은 이만 마치도록 하겠습니다(다음 글을 쓴다면 이미지 넣기 방법 정도?). 감사합니다.
'e-book' 카테고리의 다른 글
| 시길(sigil) 사용법 : 본문 이미지 삽입 (9) | 2020.03.08 |
|---|---|
| 시길(sigil) 사용법 : CSS 스타일시트로 본문 꾸미기 (4) | 2020.03.06 |
| 시길(sigil) 사용법 : 원하는 글꼴로 본문 편집하기 (5) | 2020.03.05 |
| 시길(sigil) 사용법 : 표지 만들기 (9) | 2020.02.29 |
| 전자책 제작 프로그램 시길(sigil) 다운로드 및 설치하기 (2) | 2020.02.25 |
