티스토리 뷰

Sass 설치하기
Sass 구문을 기반으로 작성된 코드는 Sass 전처리기와 컴파일러의 도움을 받아 CSS 파일로 빌드(build)됩니다. 따라서 우리의 개발 환경(PC)에는 Sass가 준비되어 있어야 하며, 여기에서는 이를 위한 방법 두 가지를 제안합니다.
- Visual Studio Code 확장 기능 Live Sass Compiler 설치하기 (Visual Studio Code 설치 필수)
- Sass 명령행 인터페이스 설치하기 (Node.js 설치 필수)
두 가지 방법 모두를 차례대로 설명할 것이지만, 둘 중 아무거나 한 가지만 진행 하셔도 됩니다. 앞으로 이 포스팅에서는 두 번째 방법을 기반으로 설명을 이어갈 예정입니다.
Visual Studio Code 확장 기능 Live Sass Compiler 설치하기
Live Sass Compiler는 코드 에디터 Visual Studio Code(이하 VSCode)의 확장 기능으로, Sass 또는 SCSS 구문으로 작성된 코드를 실시간으로 모니터링하여 즉각적으로 CSS 파일로 빌드해주는 기능입니다. 이를 사용하기 위해서는 먼저 VScode를 설치해야 합니다. VSCode 홈페이지에 접속하여 메인 페이지에 있는 파란색 버튼을 누르면 VScode의 설치가 시작됩니다. 설치 과정은 무척 간단하므로 자세한 설명은 생략합니다.

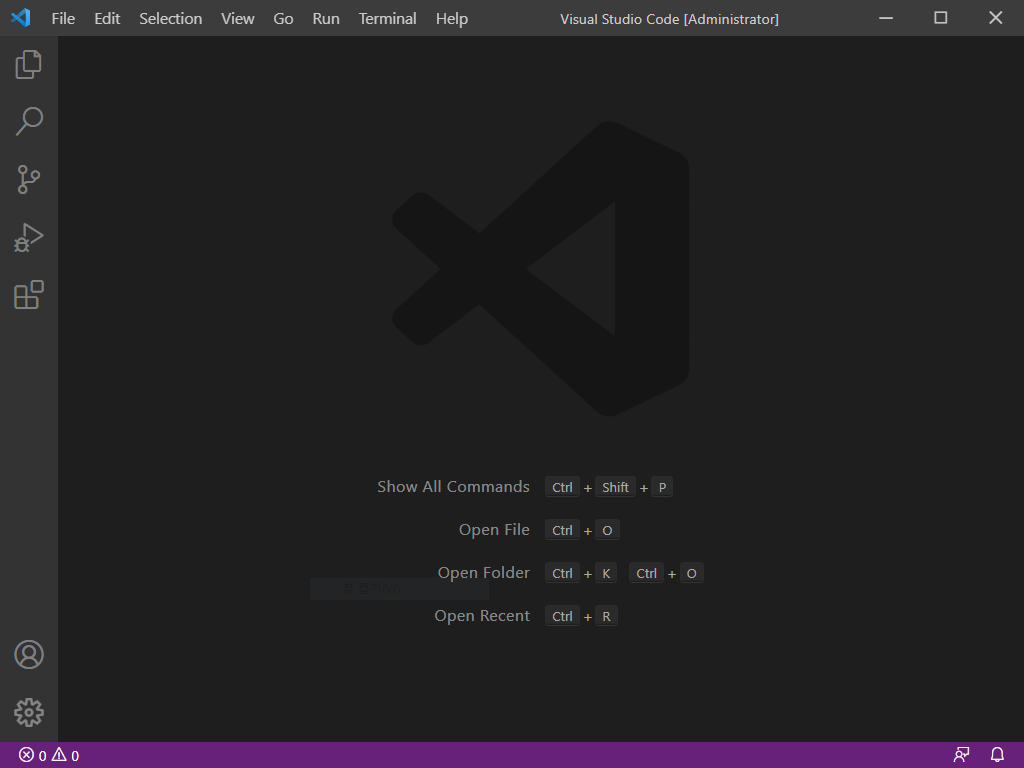
설치가 완료되면, VSCode를 열고 Live Sass Compiler 설치를 시작합니다.

VSCode 왼편 사이드바에는 몇 개의 아이콘(메뉴)이 배치되어 있는데, 이중 위에서부터 다섯 번째 아이콘을 선택합니다. 확장기능(extension) 설치 메뉴입니다.

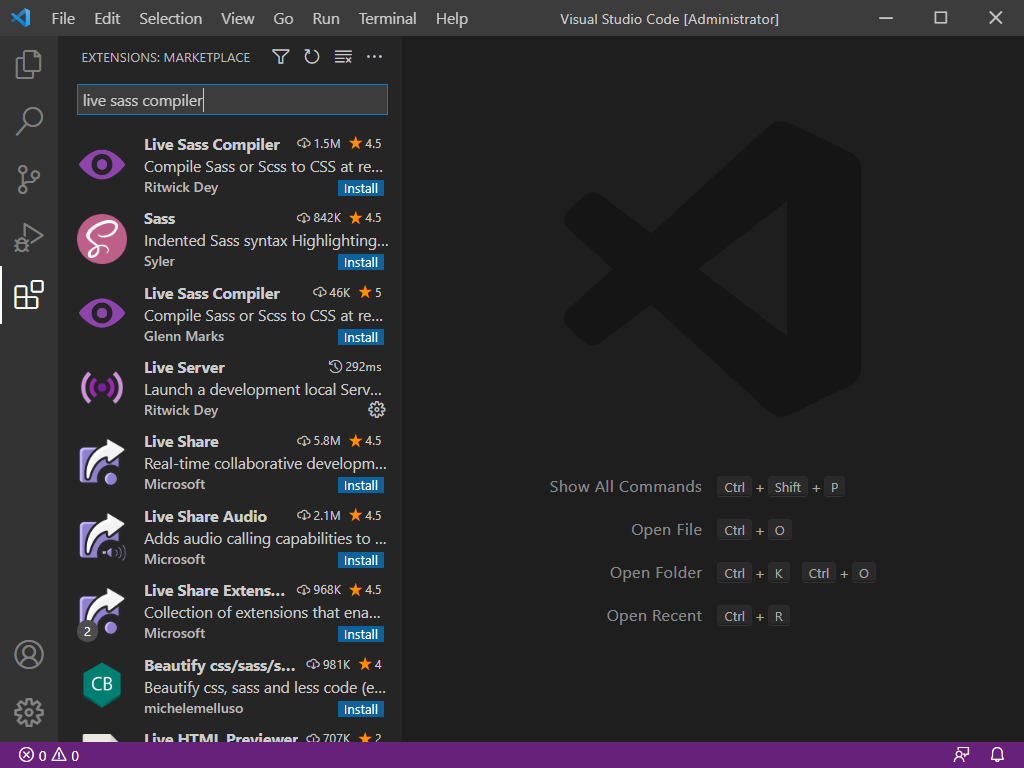
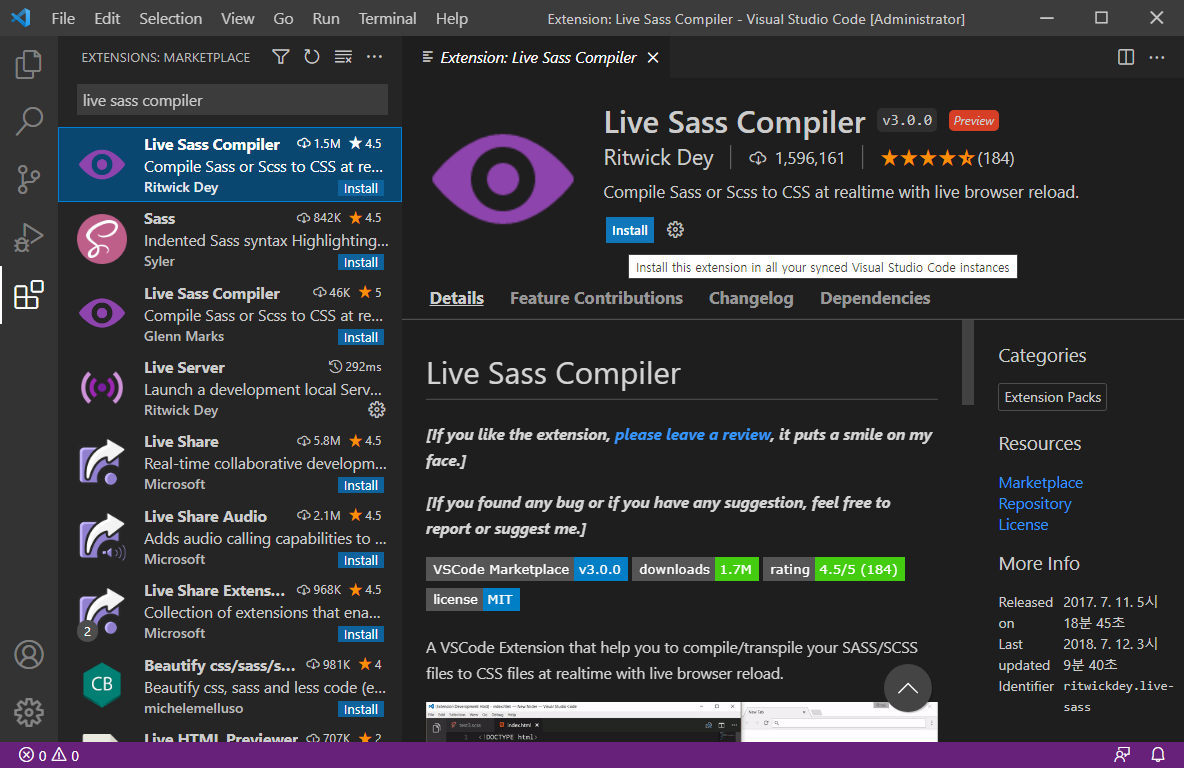
확장기능 검색어 입력 란에 'Live Sass Compiler'를 검색합니다. 눈 모양 로고와 함께 Live Sass Compiler 설치 화면이 나타날 것입니다. Install 버튼을 눌러 설치를 진행해주세요.

설치는 그리 오래 걸리지 않습니다.

설치 완료 후에는 확장기능 메뉴를 닫아도 됩니다. 설치가 잘 되었는지 확인하기 위해 파일을 하나 만들어보겠습니다. 프로그램 왼쪽 상단 메뉴에서 [File] -> [New File]을 선택합니다.

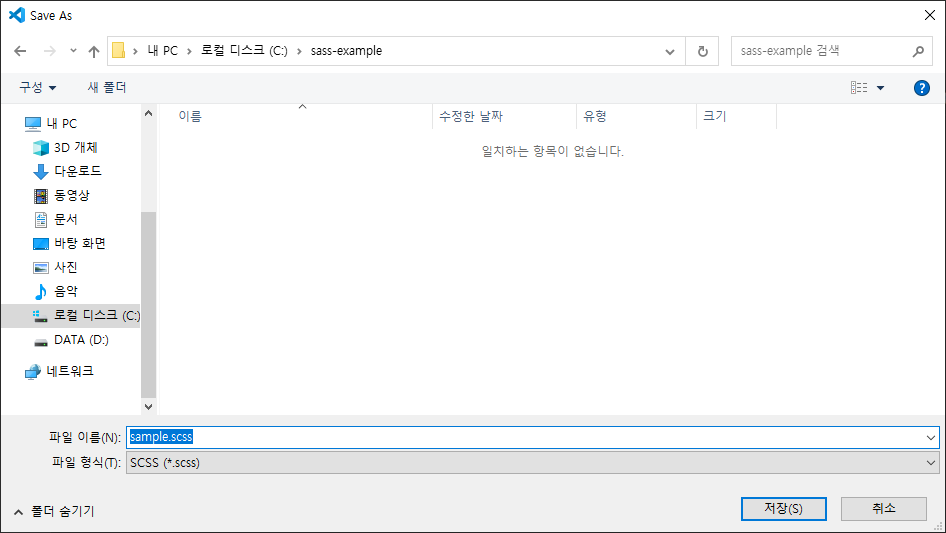
파일 생성 후, 코드 작성 전에 이름과 형식을 먼저 지정하기 위해 저장을 해줍니다. [File] -> [Save]

sample.scss 라 이름지었습니다. 파일명은 아무거나 상관없지만, 파일 형식은 반드시 scss로 해주어야 합니다. 저장 위치는 아무 곳이나 편한 곳으로 지정해주세요.

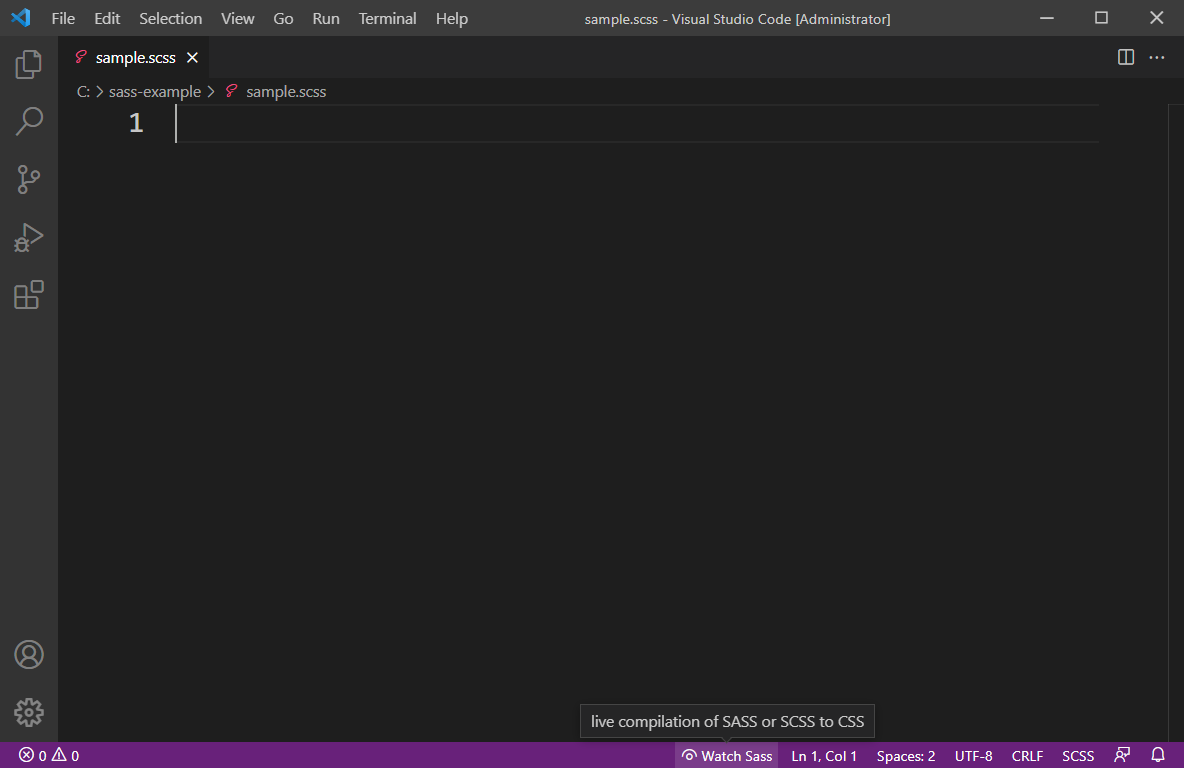
첫 SCSS 파일이 생성되었습니다. 이 파일이 컴파일 과정을 통해 CSS 파일로 빌드되는 것을 확인해보겠습니다.

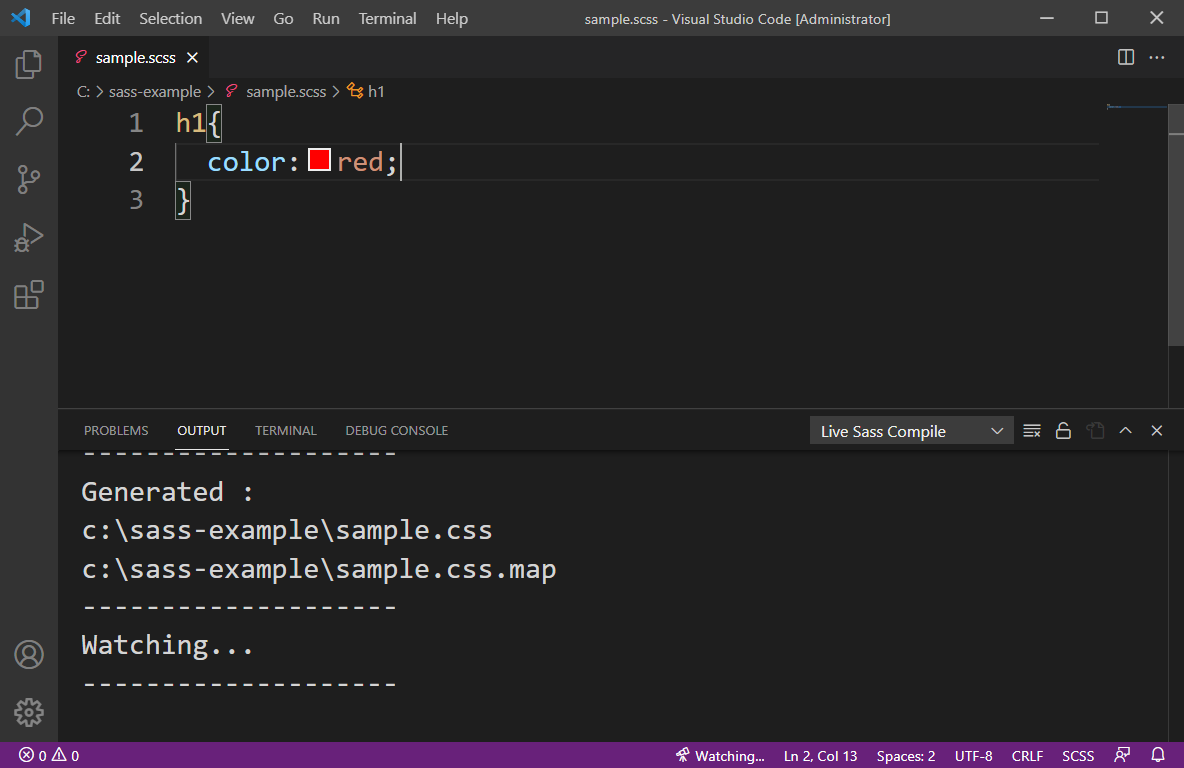
실험을 위해 아주 간단한 코드를 조금 작성해준 다음, (여기가 중요한데)VSCode 하단의 얇은 메뉴바에서 'Watch Sass'라고 쓰여 있는 메뉴를 찾아 클릭합니다. 그러면 'Watch Sass'가 곧 'Watching...'으로 변경되는 것을 확인할 수 있고, 'Watching...'으로 변경되어 있는 상태에서 SCSS 파일은 계속 모니터링되며 CSS 파일로 자동 빌드됩니다. 빌드된 CSS 파일은 기본적으로 모니터링 중인 SCSS 파일과 같은 디렉터리에 저장됩니다. 폴더를 열어 확인해볼까요?
('Watching...'을 클릭하면 다시 'Watch Sass' 상태로 돌아가고, 이때에는 모니터링을 멈춘 상태가 됩니다)

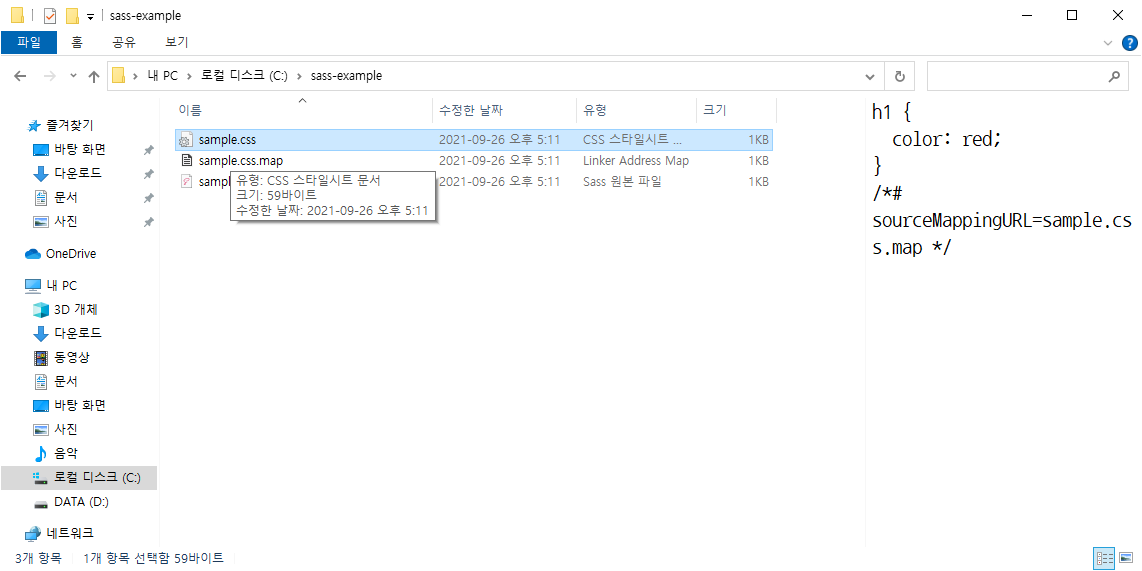
sample.scss를 저장했던 폴더에, sample.css와 sample.css.map 파일이 함께 생성된 것을 확인할 수 있습니다.

Sass 명령행 인터페이스 설치하기
이번에는 명령행(명령 프롬프트나 터미널)에서 명령어를 실행해 Sass를 위한 기능들을 수행할 수 있도록 Sass 명령행 인터페이스를 설치하는 방법입니다. 이를 위해서는 먼저 node.js 설치가 선행되어야 합니다. node.js 홈페이지에 접속하여 메인 페이지에 있는 버튼 중 LTS 버튼을 눌러 설치를 진행합니다. 이 또한 설치 과정은 무척 간단하므로 자세한 설명은 생략합니다.
(node.js가 무엇인지 전혀 모른다면, 이 방법은 생략하시는 것도 좋은 방법입니다)

node.js 설치가 완료되었다면, 정상적으로 설치되었는지 확인하기 위해 명령 프롬프트(또는 터미널)에서 다음 명령어를 실행해봅니다. 버전이 출력된다면 성공입니다. 아래 이미지와 버전이 달라도 문제되지 않습니다.
(node -v)

node.js를 설치했으니, node.js 패키지 매니저를 통해 Sass를 설치하도록 하겠습니다. 패키지명은 sass입니다. 아래 명령어를 실행하면 내 시스템에 Sass가 설치됩니다.
(npm install -g sass)

설치가 완료되면, 설치가 잘 되었는지 확인합니다. 확인 또한 명령어를 입력해 진행합니다.
(sass --version)

Sass 명령행 인터페이스를 통한 컴파일은 이후 작성할 포스팅에서 반복해서 진행할 예정이니, 여기에서는 설치까지만 확인하고 마치겠습니다.
'IT > Sass' 카테고리의 다른 글
| [Sass] Sass란 뭘까? Sass를 사용하는 이유? Sass와 SCSS의 차이는? (0) | 2021.09.25 |
|---|
