티스토리 뷰
안녕하세요. 이번 포스팅에서는 postion 속성 사용 시 상하좌우 오프셋을 지정하는 데 사용하는 top, bottom, left, right 속성에 대한 이야기를 살짝 해보겠습니다.
position 은 요소의 배치 방법을 정의하는 속성입니다. relative, absolute 등의 속성값을 이용해 배치 방법을 결정하면, top bottom left right 속성값들이 오프셋을 정의하여 요소의 위치를 결정합니다.
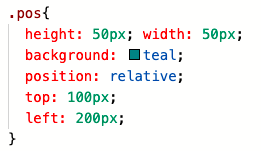
가령 다음과 같이 코드를 작성하면

요소는 원래 있어야 할 곳보다 윗면(top)에서 100px 만큼, 왼쪽면(left)에서 200px 만큼 떨어져 다음과 같이 자리를 잡게 됩니다.

이 경우 left 속성이 왼쪽면에서 얼마만큼 떨어져야 할지를 정의해주고 있는 것인데, 만약 right와 left 위치를 동시에 지정해주면 초록 상자의 위치는 어떻게 이동해야 할까요?

결론부터 말씀드리면, 위와 같이 코드를 수정해봤자 초록 상자의 위치에는 아무런 변화도 나타나지 않습니다. 왜 그럴까요? 이에 대한 이유는 MDN의 명세를 통해서 확인할 수 있었습니다.
When both left and right are defined, if not prevented from doing so by other properties, the element will stretch to satisfy both. If the element cannot stretch to satisfy both -- for example, if a width is declared -- the position of the element is over-constrained. When this is the case, the left value has precedence when the container is left-to-right; the right value has precedence when the container is right-to-left.
(정직하게 해석하기보다)간단하게 풀이하자면, 왼쪽과 오른쪽이 모두 정의된 경우, 너비가 정해져 있지 않을 때는 양쪽 모두를 만족시키기 위해 요소가 확장됩니다. 그러나 너비가 선언되어 있는 경우처럼 요소를 확장할 수 없는 경우 문서의 배치 흐름이 왼쪽->오른쪽인 경우에는 left 가 우선 적용되고, 문서의 배치 흐름이 오른쪽->왼쪽인 경우에는 right가 우선 적용됩니다.
결론적으로, 일반적인 문서 흐름에서는 left가 먼저다 라는 것입니다.
이와 비슷한 사례로, top과 bottom을 동시에 사용하는 경우에 대해서도 명세를 확인해보겠습니다.
When both top and bottom are specified, position is set to absolute or fixed, and height is unspecified (either auto or 100%) both the top and bottom distances are respected. In all other situations, if height is constrained in any way or position is set to relative, the top property takes precedence and the bottom property is ignored.
이 또한 간단하게 풀이하자면, 높이가 정해져 있지 않을 때는 양쪽 모두를 만족시키기 위해 확장되지만 높이가 정해져 있는(height가 고정되어 있는) 경우에는 top이 먼저다 라고 설명되어 있습니다. bottom 과 top을 동시에 정의하면 top이 적용됩니다.
결론
1. left 와 right 동시에 적용하면 대부분의 경우 left가 적용된다.
2. top 과 bottom 동시에 적용하면 대부분의 경우 top이 적용된다.
'IT > CSS' 카테고리의 다른 글
| 마우스 클릭 이벤트 : 클릭한 위치를 표시하는 애니메이션 (CSS + JAVASCRIPT) (3) | 2021.12.17 |
|---|---|
| [CSS] linear-gradient 사용법 그리고 예제 (1) | 2021.05.01 |
| [CSS] 모달창 + 어두운 배경 반드는 기본적인 방법 (1) | 2020.12.30 |
| [CSS] 007 효과 애니메이션 구현하기 (0) | 2020.12.11 |
| [CSS] 타이핑 효과 애니메이션 구현하기 (0) | 2020.12.09 |
