티스토리 뷰
안녕하세요! 이번 포스팅에서는 Visual Studio Code(이하 VSCODE)에서 리액트 앱을 개발할 때 무척 유용한 기능인 리액트 컴포넌트 기본 템플릿 자동완성 기능을 추가하는 방법에 대해 안내하도록 하겠습니다. VSCODE의 기존 사용자임을 가정하고 안내 진행하겠습니다^^
시작
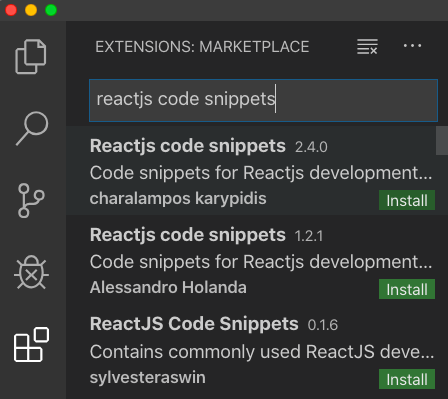
1. VSCODE 좌측 아이콘 메뉴 중 'Extensions'를 선택합니다. 확장기능을 설치하고자 할 때 선택하는 메뉴입니다. 여기에서 'reactjs code snippets' 라는 확장기능을 검색합니다.

2. Reactjs code snippets 를 찾으셨다면, 설치해주세요. 리액트JS snippet(토막글, 짧은 글)을 포함하는 확장 기능으로, 이를 이용하면 리액트 개발시 사용할 snippet을 커스터마이징할 수 있습니다.

3. Reactjs code snippets 설치가 완료되셨으면, 아래 사이트로 이동합니다. 내 VSCODE에 설치할 snippet을 생성할 수 있는 사이트입니다. '스니펫 생성 앱'이라고 부르겠습니다.
=> https://snippet-generator.app/

4. 스니펫 생성 앱에 자동완성하고자 하는 코드를 작성해줍니다. 왼편의 넓은 에디터가 자동완성할 코드를 작성하는 부분입니다. 그 위에는 두 개의 작은 입력란이 있는데, 왼쪽 입력란은 스니펫에 대한 설명을 써주는 란이고 오른쪽 입력란은 자동완성할 때 사용할 스니펫(예약어)을 써주는 란입니다. 아래 이미지에서는 ccrc이라고 적은 것이 보이시죠?
작성을 마치셨다면, 웹페이지 우측 하단에 있는 'Copy snippet' 버튼을 눌러 클립보드에 스니펫을 복사해둡니다.

5. 이제 다시 VSCODE로 돌아갑니다. 그리고 여기에서 'User Snippets' 항목을 선택할게요. 해당 메뉴는 아래 그림과 같이 찾아갈 수 있습니다. 윈도우, 맥 등 운영체제에 따라서 항목의 위치가 조금씩 다를 순 있는데, 기존 사용자라면 어렵지 않게 찾으실 수 있을 겁니다.
Preferences > User Snippets

6. User Snippets 항목을 선택하면 입력란이 나타납니다. 여기에 javascript라고 입력하면 몇 가지 옵션이 자동완성될텐데, javascript를 선택하시면 됩니다. 그러면 Snippet 설정 파일인 javascript.json이 열립니다.

7. javascript.json 이 열렸다면, 클립보드에 복사한 스니펫을 다음 그림과 같이 붙여넣어 줍니다. 그리고 저장!
이후로 'ccrc'는 리액트 코드를 자동완성 해주는 예약어 역할을 하게 됩니다.

8. 한번 해보겠습니다. js 파일을 하나 만들고, 여기에 ccrc 라고 입력합니다. 그런 다음 엔터 또는 탭 버튼을 눌러주세요.

9. 코드가 자동완성 되는 것을 확인할 수 있습니다.

끝입니다. 여기까지 읽어보시느라 수고하셨습니다. 혹시나 '어? 내가 할 때는 인터페이스가 좀 다른데?' 하시는 경우가 있다면 댓글로 알려주세요. 저에게 많은 도움이 될 것입니다. 오네가이시마스(ㅋㅋ).
그럼 이만 마칩니다. 이 포스팅이 도움이 되셨기를 바랍니다. 감사합니다!
'IT > 프로그래밍' 카테고리의 다른 글
| 자바스크립트 디지털 시계 만들기 (0) | 2021.04.10 |
|---|---|
| HTML 이미지 : img 태그 src url 지정하는 방법 (1) | 2021.04.08 |
| 웹 호스팅 서비스 netlify 사용법 : 내가 만든 웹사이트 배포하기! (1) | 2021.03.19 |
| 자바스크립트 무한스크롤 구현하기 (라이브러리 사용없이 간단히) (1) | 2021.03.08 |
| 자바스크립트 모바일 터치 슬라이더 구현하기 (feat. 터치 이벤트) (1) | 2021.02.27 |
