티스토리 뷰
안녕하세요. 이번 포스팅에서는 윈도우에 기본적으로 탑재되어 있는 텍스트 에디터인 메모장(Notepad)을 이용해서 HTML 문서 만드는 방법을 소개해드리겠습니다.
HTML은 웹사이트를 개발하기 위해 사용하는 언어이기 때문에 '코드를 작성하기 위해서 특별한 소프트웨어가 필요할 것 같다'라고 생각하시는 경우가 있는데, 사실 프로그램 코드란 한낱 텍스트에 불과하므로 키보드 타이핑만 가능하다면 어떤 소프트웨어를 사용해도 작성할 수 있습니다. 사람의 언어가 허공에 대고 읊조릴 때는 단순한 소리에 불과하지만 다른 사람에게 말할 때는 중요한 의사 소통 수단이 되는 것처럼, HTML 코드 역시 평시에는 단순한 텍스트에 불과하지만 웹브라우저를 만나게 되면 멋진 웹사이트를 표현해주는 중요한 역할을 수행하게 됩니다.
사족이 길었습니다. 그럼 지금부터 '윈도우 메모장으로 HTML 문서 만들기' 절차를 안내하도록 하겠습니다. 윈도우10 기준으로 안내합니다.
주의! 단순히 HTML문서를 만드는 방법만 설명합니다. HTML 코드 하나도 안나와요^^;;
시작
1. 먼저 윈도우 작업 표시줄에 있는 '시작 메뉴'또는 '검색'을 이용해 메모장을 열어줍니다.

2. 빈 메모장 파일이 열렸습니다. 이 상태로 그냥 저장하면 단순 텍스트 파일이 저장되겠지만, 우리는 얘를 HTML 문서로 만들겁니다.

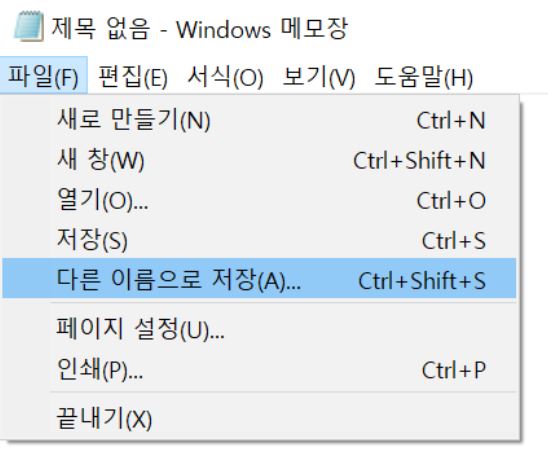
3. 일단 저장을 선택해보겠습니다.

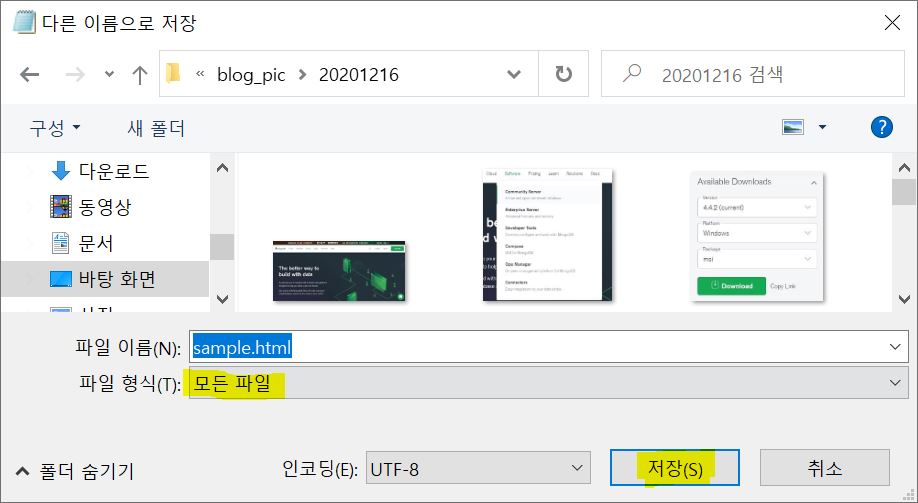
4. 저장을 위한 탐색기가 열립니다. 제일 먼저 파일을 저장할 위치를 선택해두어야겠죠. 이후 저장을 진행하는데, 여기에서 평소처럼 그냥 이름만 바꾸고 저장하지 말고, 먼저 '파일 형식'을 '모든 파일'로 바꿔줍니다. 그 다음 파일이름을 지어주어야 하는데, 이때 확장자 html을 붙여서 이름을 지어줍니다. 아래 예에서는 sample.html이라고 지었습니다(샘플이니까요). 되셨다면 마지막으로 저장 버튼을 눌러 저장해줍니다.

5. 끝났다면 이제 저장된 파일이 있는 곳으로 가보겠습니다. sample.html의 아이콘이 일반 텍스트 파일과는 확실히 다른 것을 확인하실 수 있습니다. 이는 우리가 메모장에 작성한(?) 내용을 HTML 문서 형태로 저장해주었기 때문이며, 이제 이 파일은 웹사이트를 만들기 위한 HTML 문서로 사용하실 수 있습니다. 메모장을 사용해 코드를 편집하고, 브라우저를 사용해 웹사이트 결과물을 확인하실 수 있다, 이 말입니다.

이상입니다. 간단한 절차이므로 누구나 어렵지 않게 따라하실 수 있을 겁니다.
읽어봐주셔서 감사합니다. 건강하세요.
'IT > IT 상식' 카테고리의 다른 글
| Windows PC에서 Git 설치하는 법 (3) | 2023.04.25 |
|---|---|
| 구글 서치 콘솔에 내 사이트 등록하는 방법 (0) | 2021.03.02 |
| CloudFront + S3 Bucket 콘텐츠 즉각 갱신을 위한 조치 (Create Invalidation) (2) | 2021.02.24 |
| 맥 터미널에서 AWS EC2 인스턴스 접속하는 방법 (feat. pem 파일) (0) | 2021.02.09 |
| [Javascript] 바닐라 자바스크립트란? What is Vanilla Javascript? (0) | 2021.01.17 |
