티스토리 뷰
안녕하세요 탐구소년입니다.
일 때문에 CSS 속성을 정리할 일이 좀 있었는데, 그 김에 정리한 내용 중 일부를 블로그에 업로드하려고 합니다. 업로드할 내용은 CSS의 선택자 중에서도 '속성 선택자'를 사용하는 방법입니다.
- [속성] 선택자 : 지정한 속성에 스타일 적용하기
특정 태그가 특정 속성을 가지고 있을 시 스타일을 적용합니다.

위의 예에서는 a 태그가 href 속성을 가지고 있을 경우에만 a 태그에 tomato 색을 지정한다는 내용의 스타일 코드가 작성되어 있습니다.
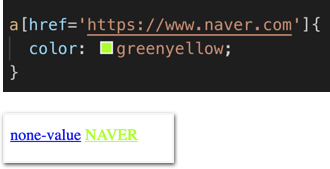
- [속성=값] 선택자 : 특정 값을 갖는 속성에 스타일 적용하기

위의 예에서는 href 속성에 네이버 주소가 지정되어 있는 a 태그에 대해서만 스타일 코드가 적용되었습니다.
- [속성*=값] 선택자 : 특정 값이 포함된 속성에 스타일 적용하기
특정 값이 포함되기만 하면 됩니다.

위의 예에서는 href 속성에 "www" 라는 문자열이 포함되기만 하면 무조건적으로 스타일이 적용됩니다.
- [속성^=값] 선택자 : 특정 값으로 시작하는 속성에 스타일 적용하기

위의 예에서는 href 속성에 지정된 값의 앞부분이 반드시 https 인 경우에만 스타일이 적용됩니다.
- [속성$=값] 선택자 : 특정 값으로 끝나는 속성에 스타일 적용하기

위의 예에서는 href 속성에 지정된 값의 끝부분이 반드시 com 인 경우에만 스타일이 적용됩니다.
'IT > 프로그래밍' 카테고리의 다른 글
| HTML form의 action과 onsubmit의 차이에 대해 알아보자. (0) | 2020.06.10 |
|---|---|
| visual studio code 설치 파일 다운로드 및 설치하는 법 (4) | 2020.06.04 |
| 파이썬 웹 크롤링 : 기본 개념 및 간단 예제 (1) | 2020.05.20 |
| 자바스크립트 느낌표 두개 연산자 사용법 (0) | 2020.04.22 |
| 파이썬 딕셔너리 예제 : 사용자 입력으로 딕셔너리 생성하기 (0) | 2020.04.19 |
댓글
공지사항
